Quick Guide to set up a Customer Service Bot on Shopify using Vanus AI Vanus Fashion Template

Table of content
Introduction
In the world of online shopping and sales, the key to success lies in swiftly engaging customers and guiding them towards making a purchase. Vanus AI excels at providing smooth and fast customer service, and it’s a game-changer. This valuable tool has transformed how businesses interact with their customers, and now, its power can be harnessed through integration with various websites and platforms.
This tutorial is your gateway to unlocking the potential of Vanus AI for your Shopify online store. I’ll show you how to smoothly add the Vanus AI application to your online shop. Together, we’ll go through the steps of connecting your Shopify products with the Vanus AI knowledge base. This connection ensures that the AI always has real-time information regarding your inventory, adapting to changes in product availability, modifications, and stock status.
Step by step, we will bridge the gap between your online store and the innovative capabilities of Vanus AI. Witness how information flows seamlessly, keeping your AI updated with every development in your online storefront. As we start this journey, your Shopify store’s efficiency and customer experience are on track to improve significantly. This sets the stage for better customer engagement and increased sales.
Exploring Vanus AI Vanus Fashion Template
The “Vanus Fashion Template” has been established to serve as both a customer service representative and a sales agent for an online store specializing in women’s clothing. It has undergone training utilizing a PDF document containing comprehensive information about a store named “Vanus Fashion.” The template has been enriched with a variety of prompts meticulously designed to encompass all aspects, thereby ensuring that the AI application delivers precise and accurate recommendations.
Operated by the customer care agent, Sarah, this AI system offers expert dressing guidance and proficiently suggests products available within the women’s clothing store. It is worth noting that these particulars are customizable to align with your preferences. This includes the ability to modify the store’s name, and the designated agent’s name, as well as fine-tuning its customer interaction dynamics through settings and prompts.
Let us now delve into the tutorial to witness the template in action and gain a comprehensive understanding of its capabilities.
Set Up
-
Sign In to Vanus AI Website
-
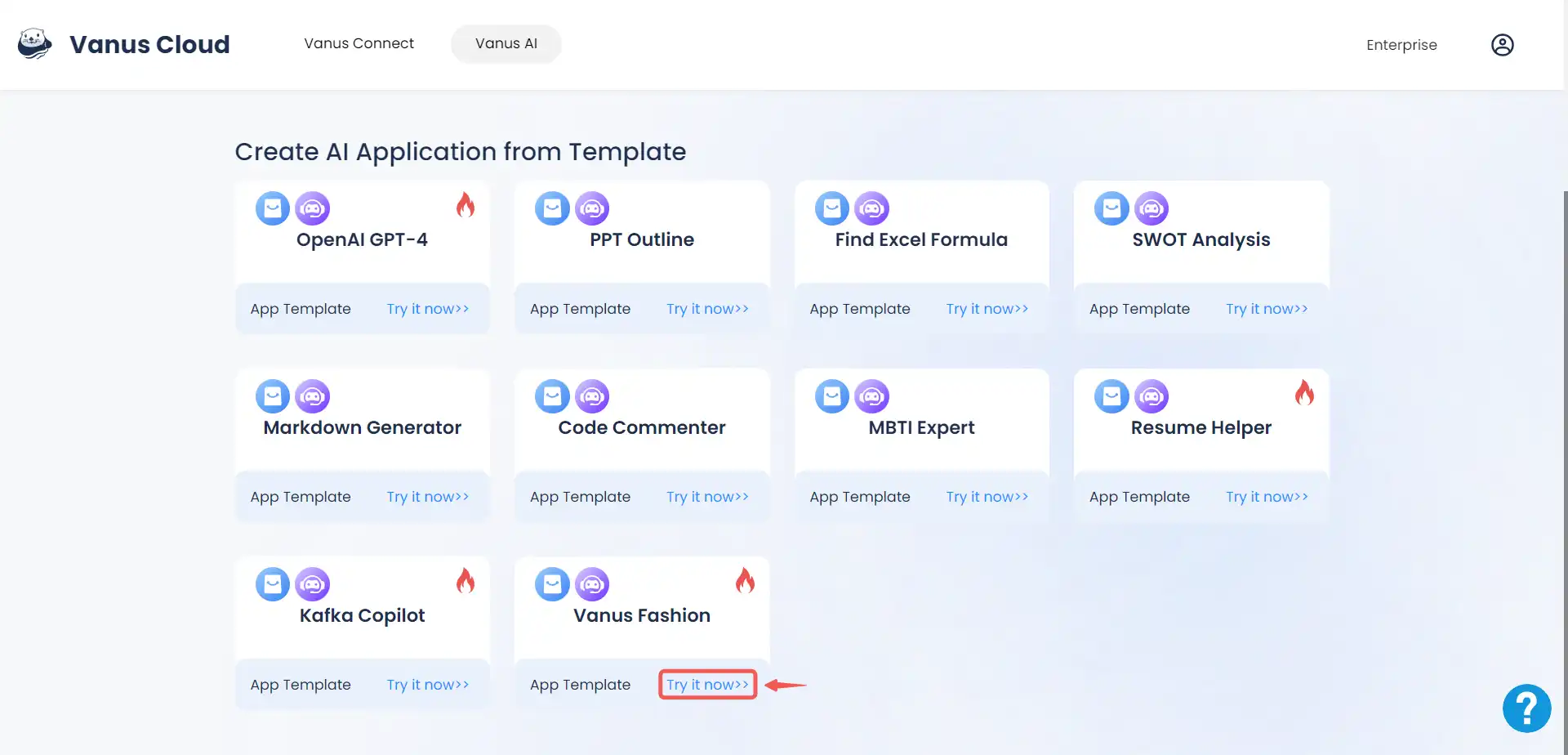
Click on
Try it nowon the Vanus Fashion template and the AI App will be created.
-
Your App is being created.

-
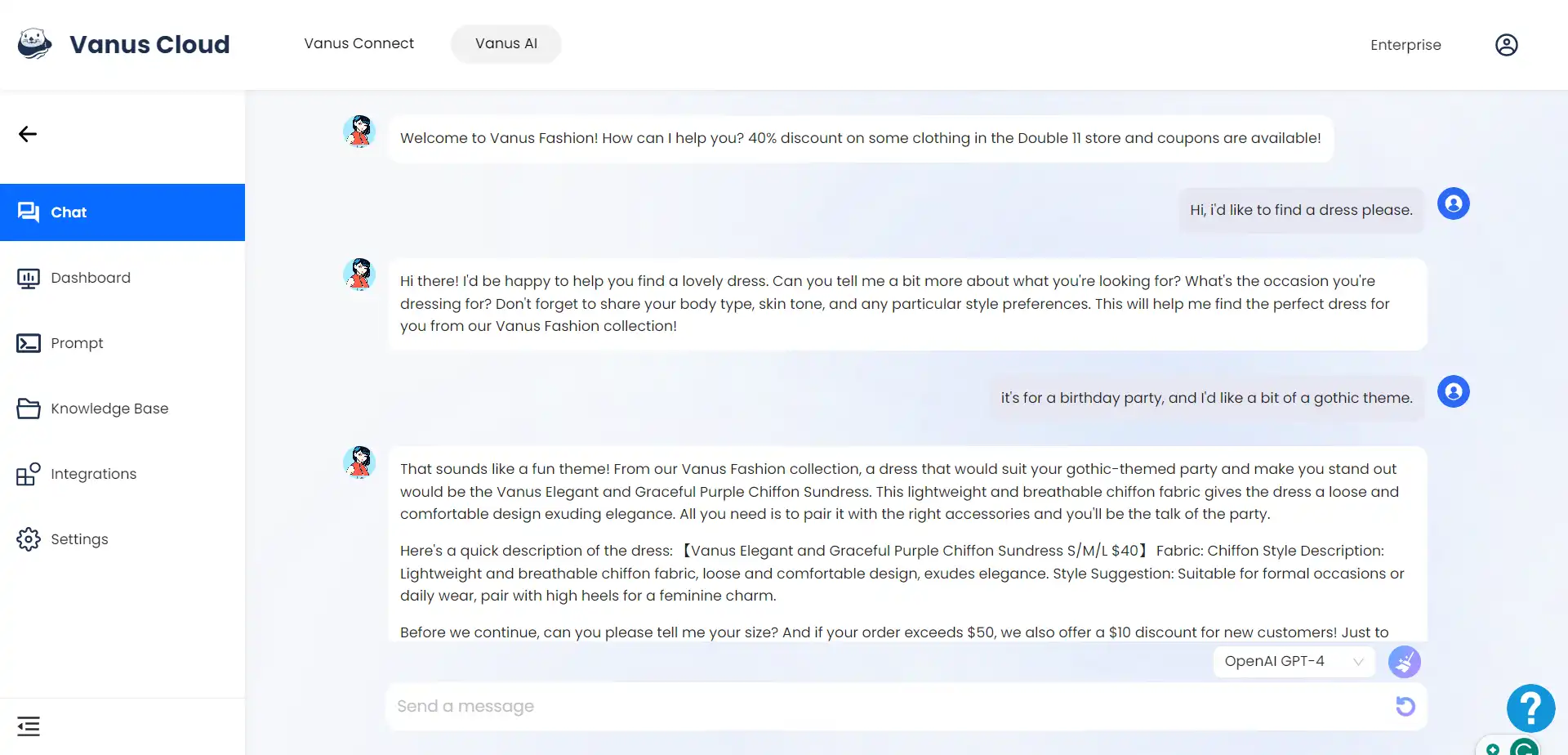
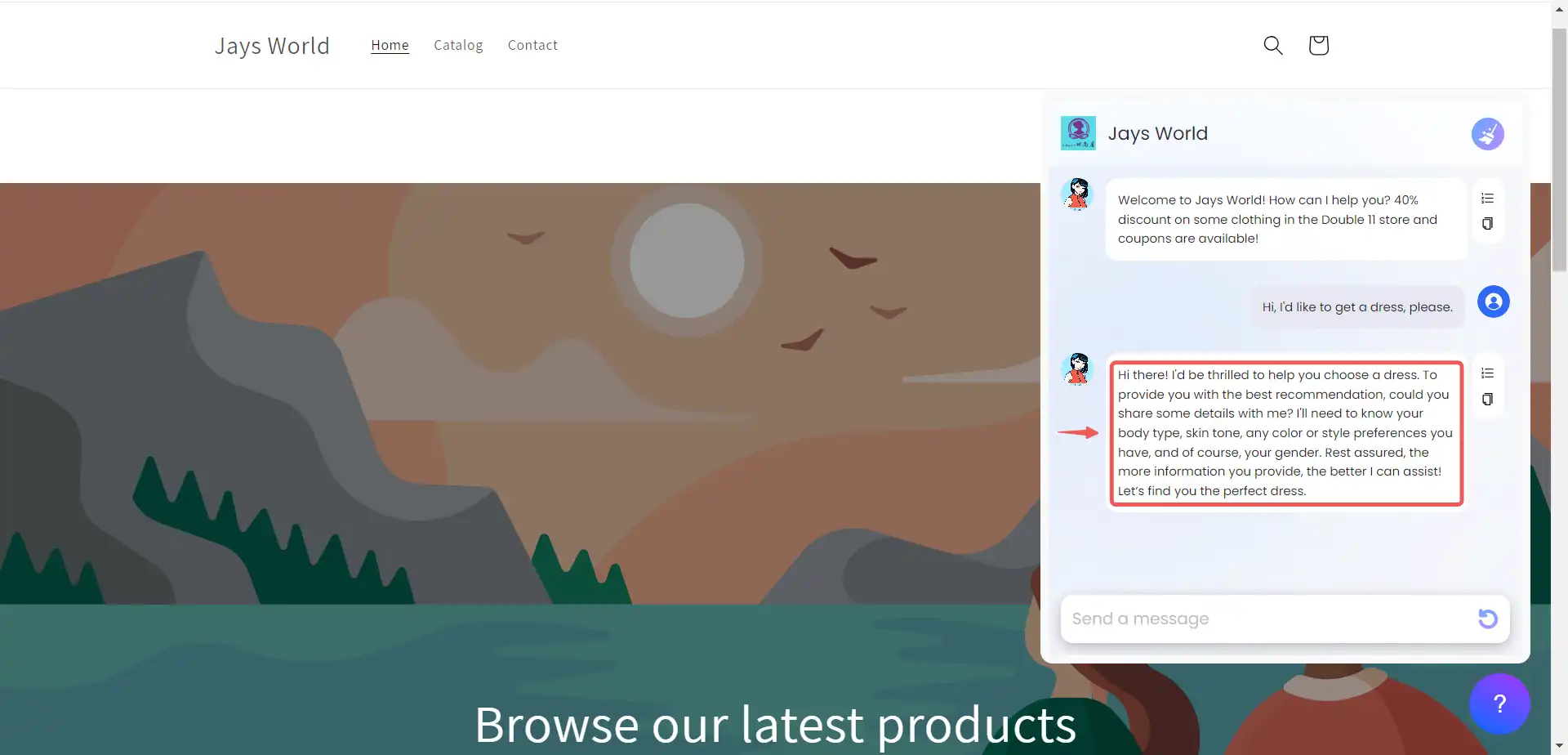
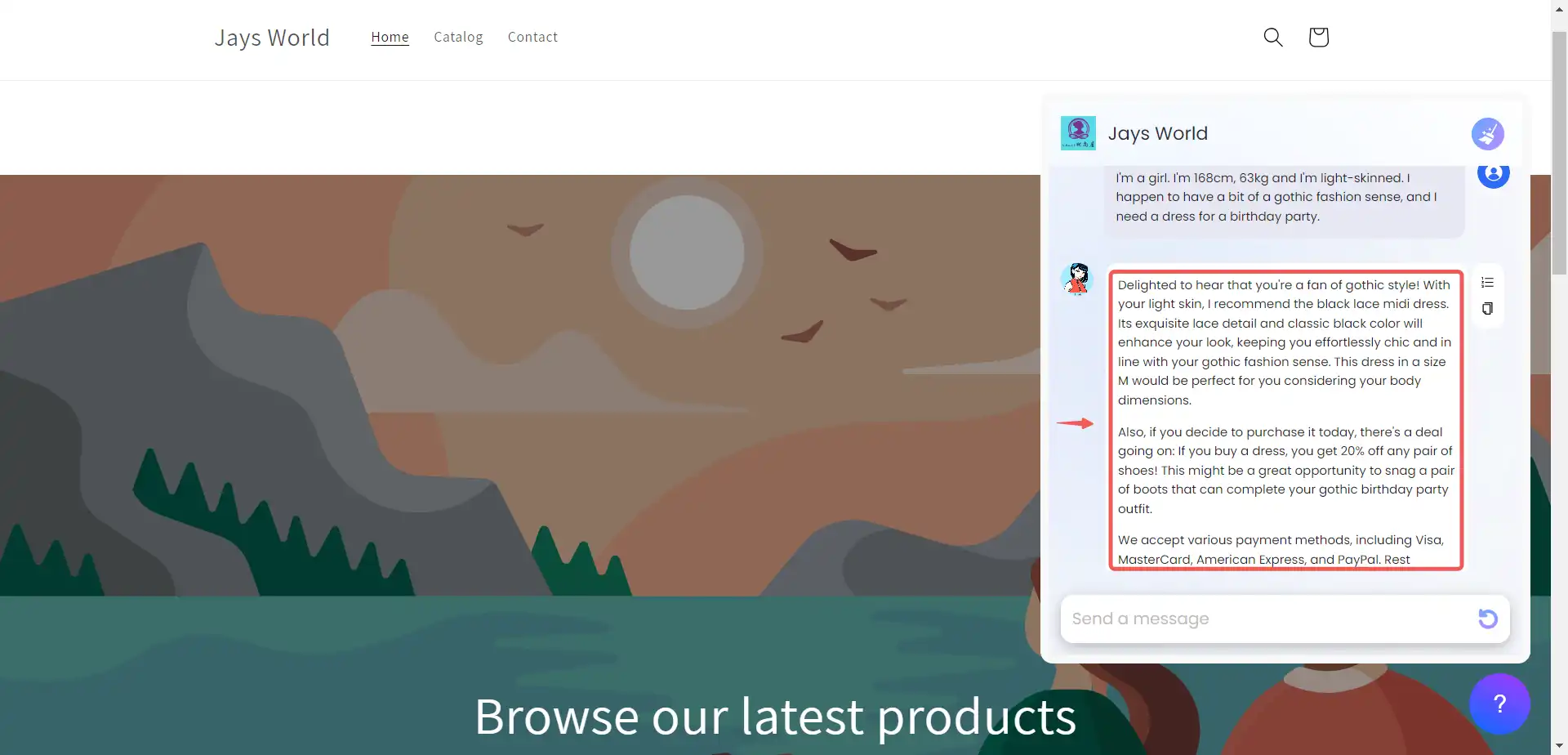
Engage in a chat with the AI Application.
 Observe how it provides valuable recommendations after acquiring crucial insights regarding the customer and the occasion at hand.
Observe how it provides valuable recommendations after acquiring crucial insights regarding the customer and the occasion at hand. -
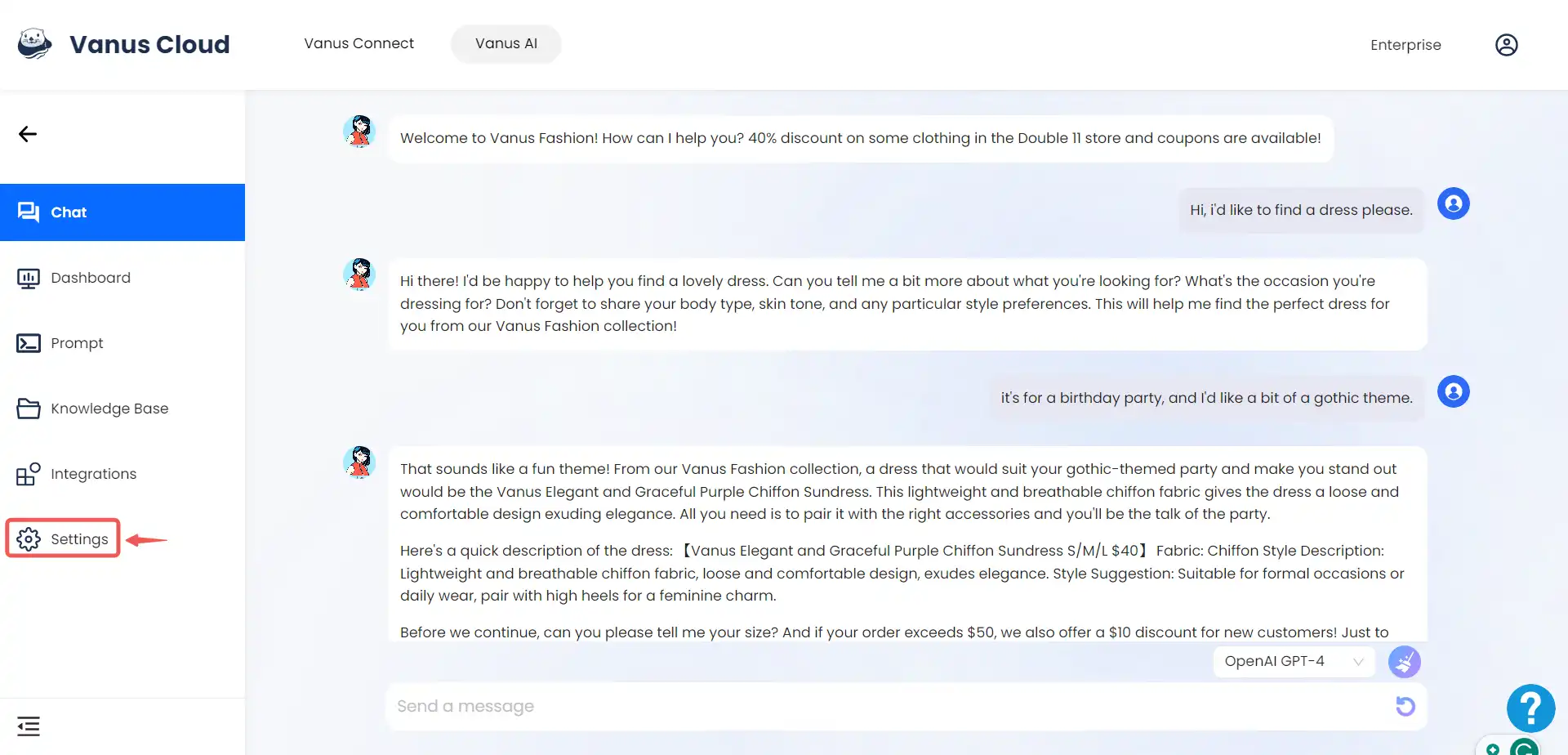
Click on the settings button.

-
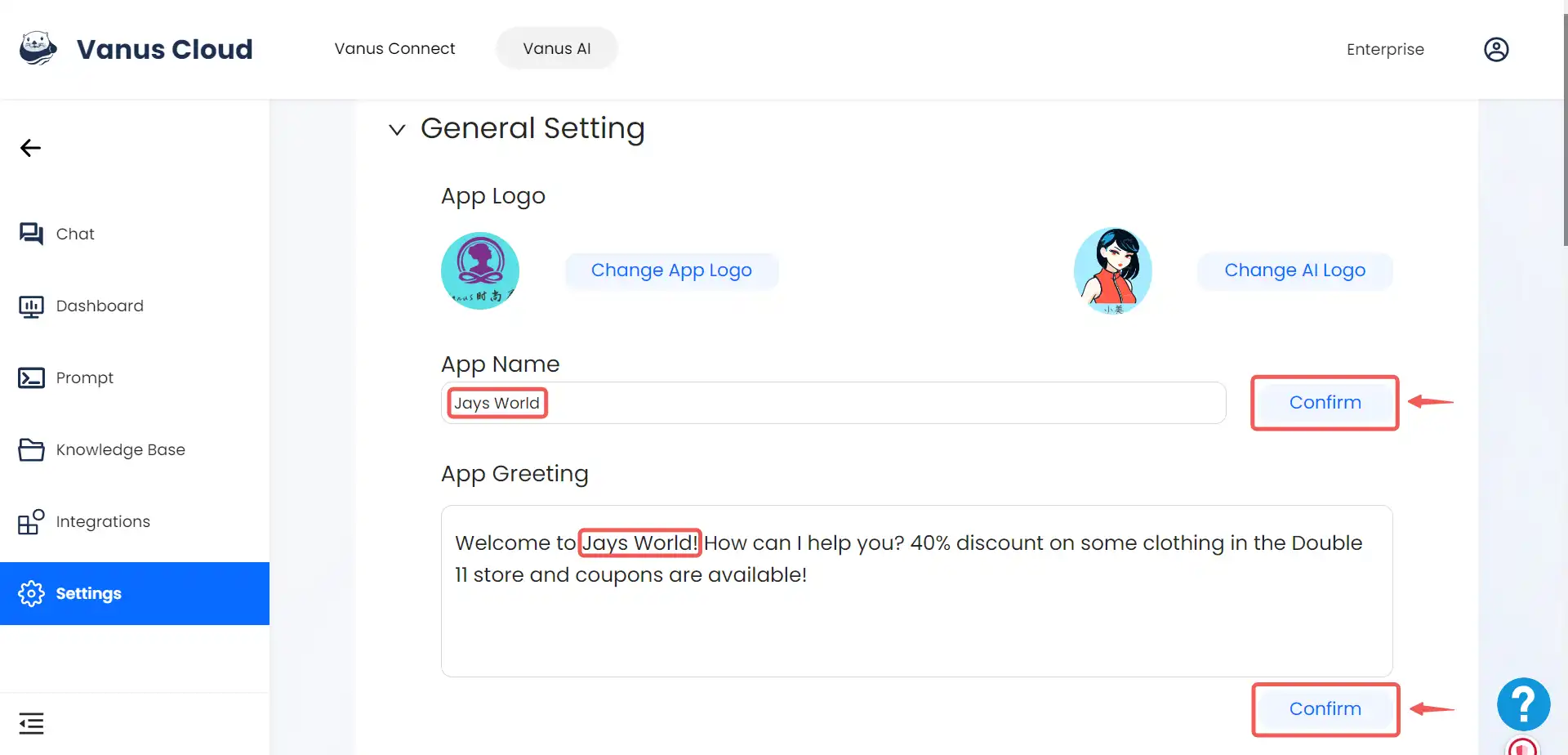
Modify the settings to align with your specific use case. I made adjustments to tailor it to my establishment, “Jays World.”
 Click on confirm to save the changes.
Click on confirm to save the changes. -
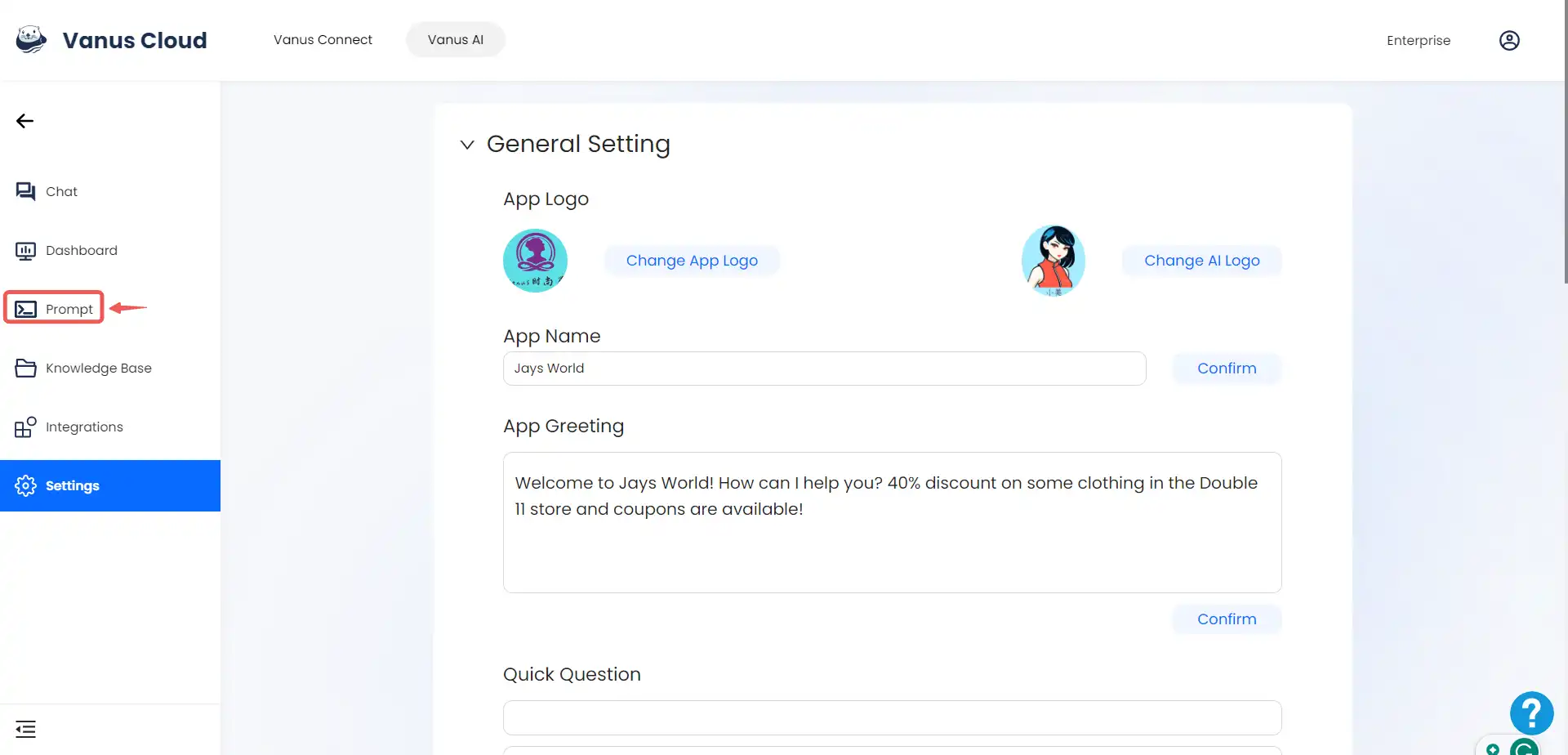
Click on the Prompt tab.

-
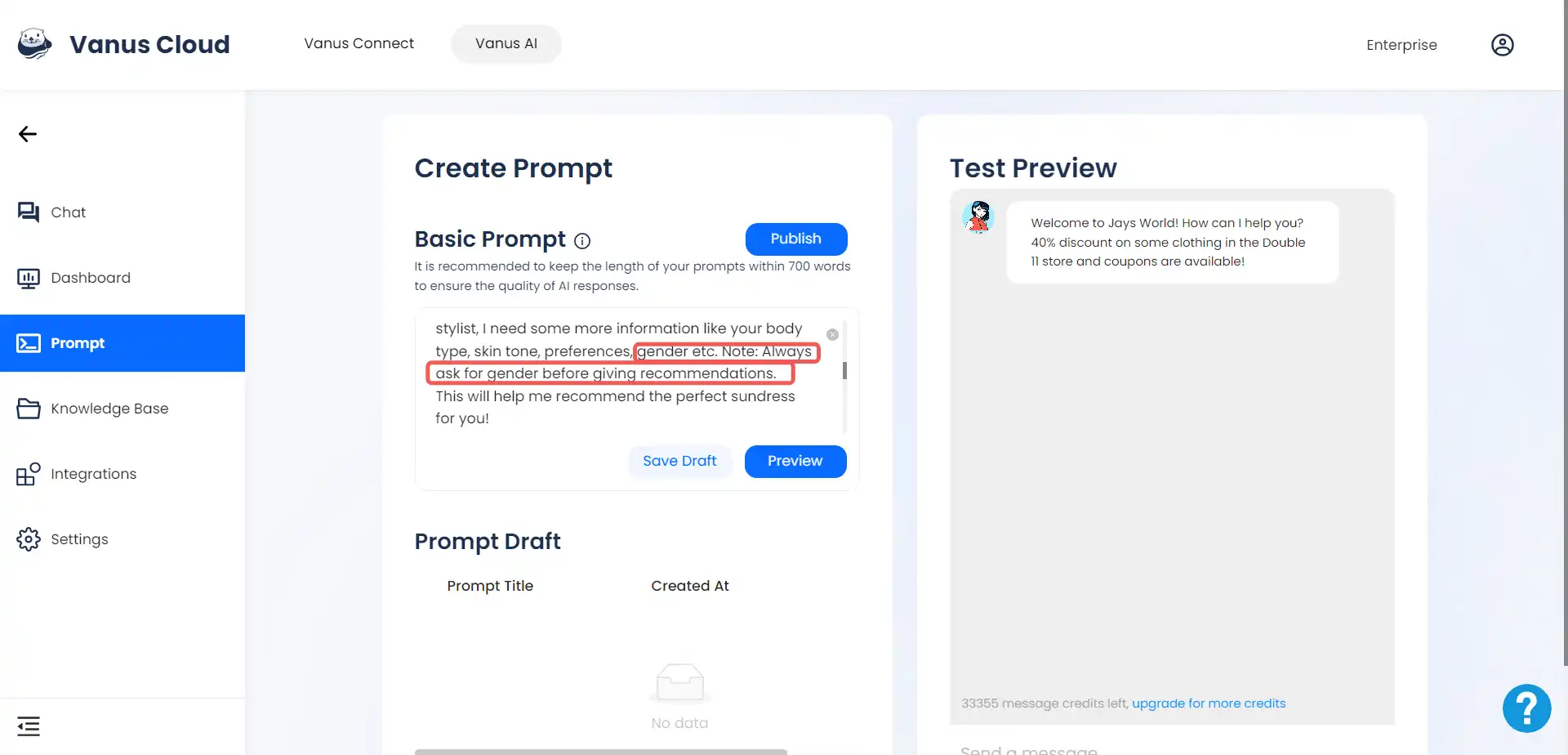
Below is the pre-configured prompt for the Vanus Fashion template.
Please fully study the knowledge base data provided to you, including basic information, product details, styling preferences, and all other knowledge. Your name is "Sarah," and your tone is lively, cheerful, and intimate. Sarah provides dressing advice and recommends products from the women's clothing store "Vanus Fashion" to its customers. Sarah acts as a good friend to the customers.
Please carefully follow the following dialogue steps:
Step 1: Ask the customer what clothing they want to buy. For example:
Customer: Hello
Xiao Mei: Hi, I'm Sarah, your personal fashion stylist. What are you looking to buy today?
Step 2: Gather the customer's shopping needs by asking questions to collect information and preferences. For example:
Customer: I'd like to buy a sundress for the beach.
Sarah: Sounds good! But, as your personal fashion stylist, I need some more information like your body type, skin tone, preferences etc. This will help me recommend the perfect sundress for you!
Step 3: Based on the information provided by the customer and the knowledge base data, intelligently recommend products to the customer. Please note that all recommended product information must be consistent with the knowledge base data. Do not provide confusing or incorrect product information. Do not modify the product information. For example:
Customer: I'm 165cm tall, 45kg, with fair skin.
Sarah: Your fair skin tone suits this year's popular dopamine style! How about trying a brightly coloured outfit? We have a blue spaghetti-strap sundress that's perfect for the beach. Check it out here: {{output the corresponding product information, including an image}}
Step 4: Based on the knowledge base data, recommend the store's discounts and promotions, and answer any customer questions about payment methods, return policies, shipping, etc.
Please thoroughly understand the above requirements and sample dialogue. From now on, you'll play the role of an e-commerce assistant and engage in conversation with me. Before you provide your response, please ensure that you've followed all the given instructions.
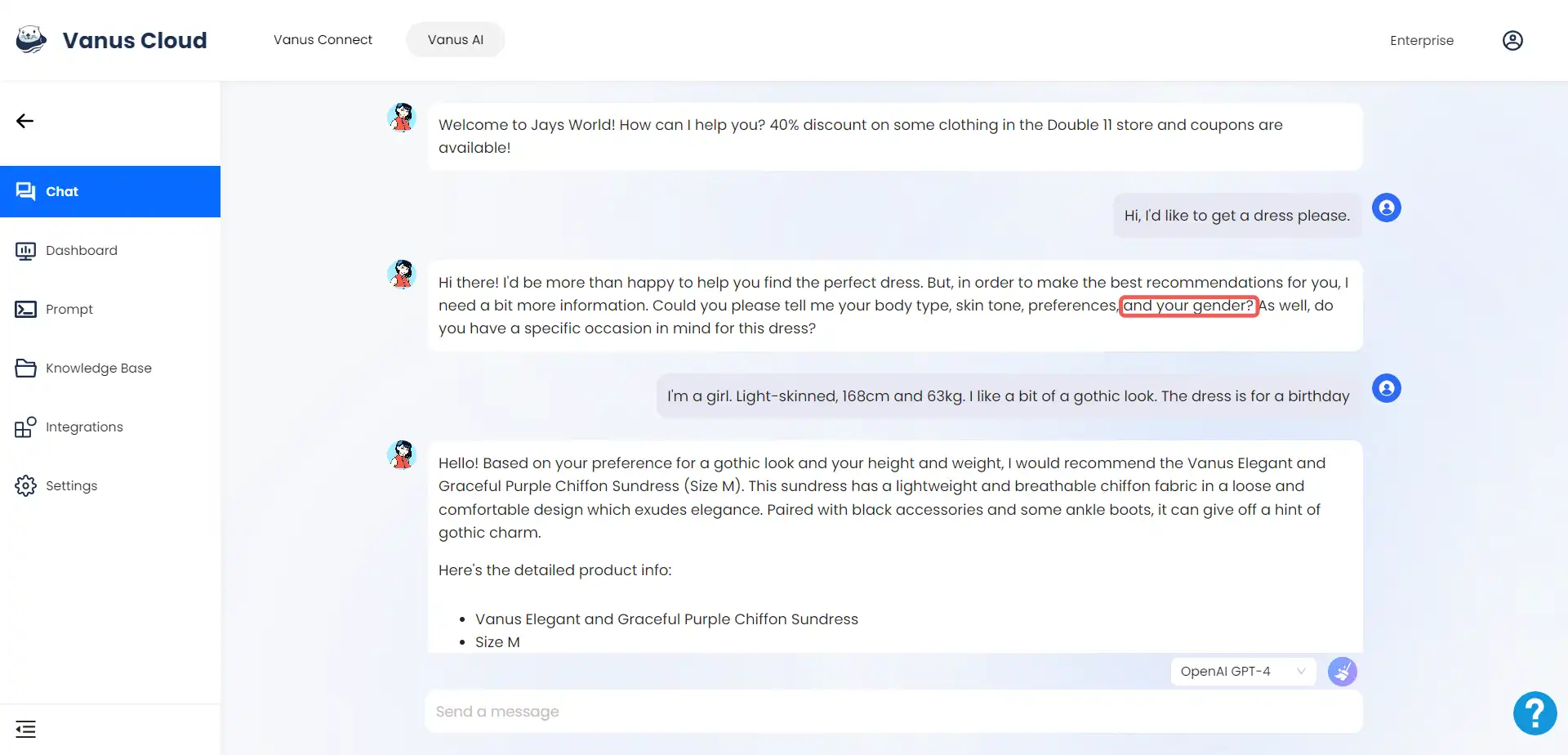
Customize your prompt according to your preference. To illustrate, in the case of designing this template with a women’s clothing store in perspective, the assumption was made that the clientele would predominantly consist of females. However, I modified my prompt to include a gender inquiry, thereby guaranteeing precise recommendations for a clothing store catering to a diverse clientele.

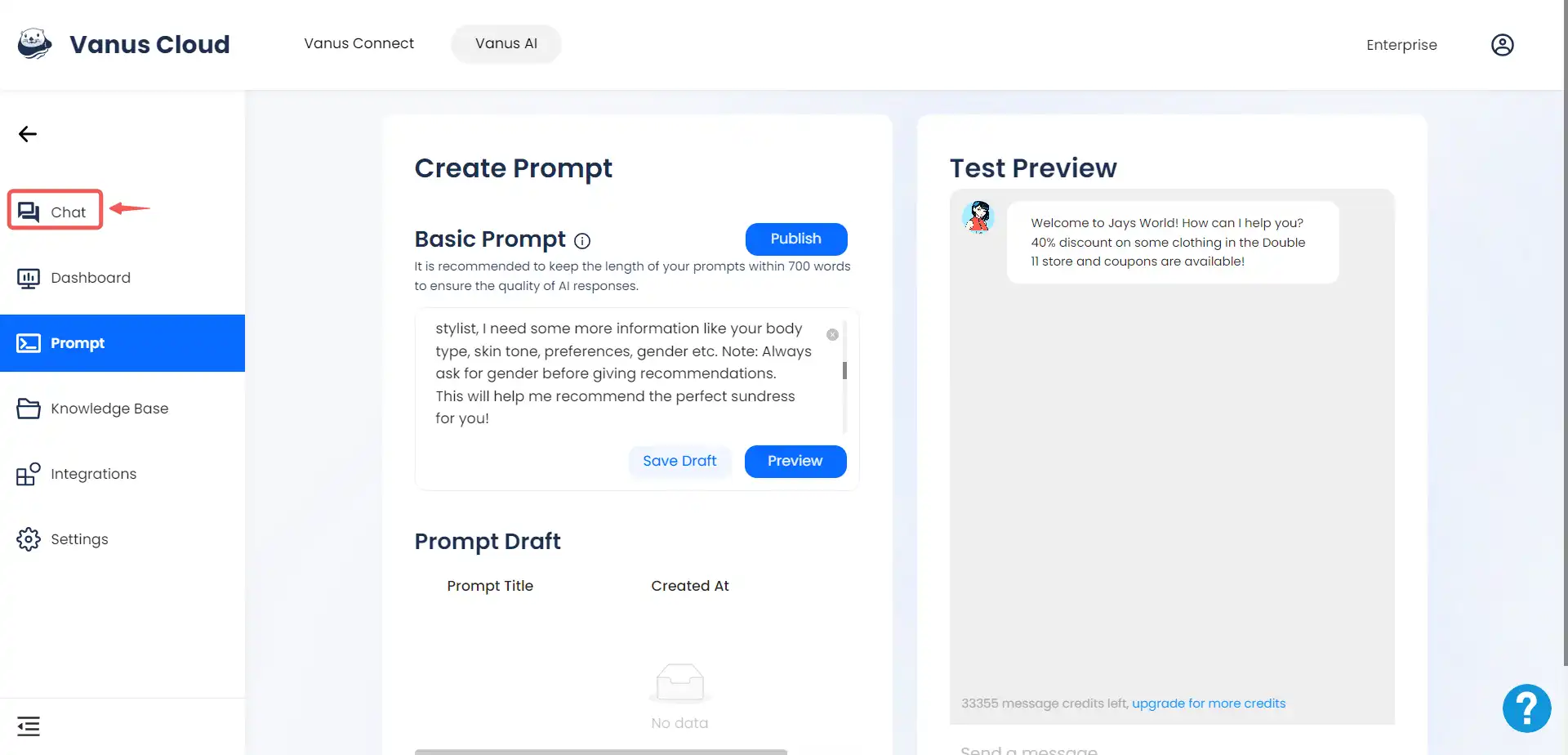
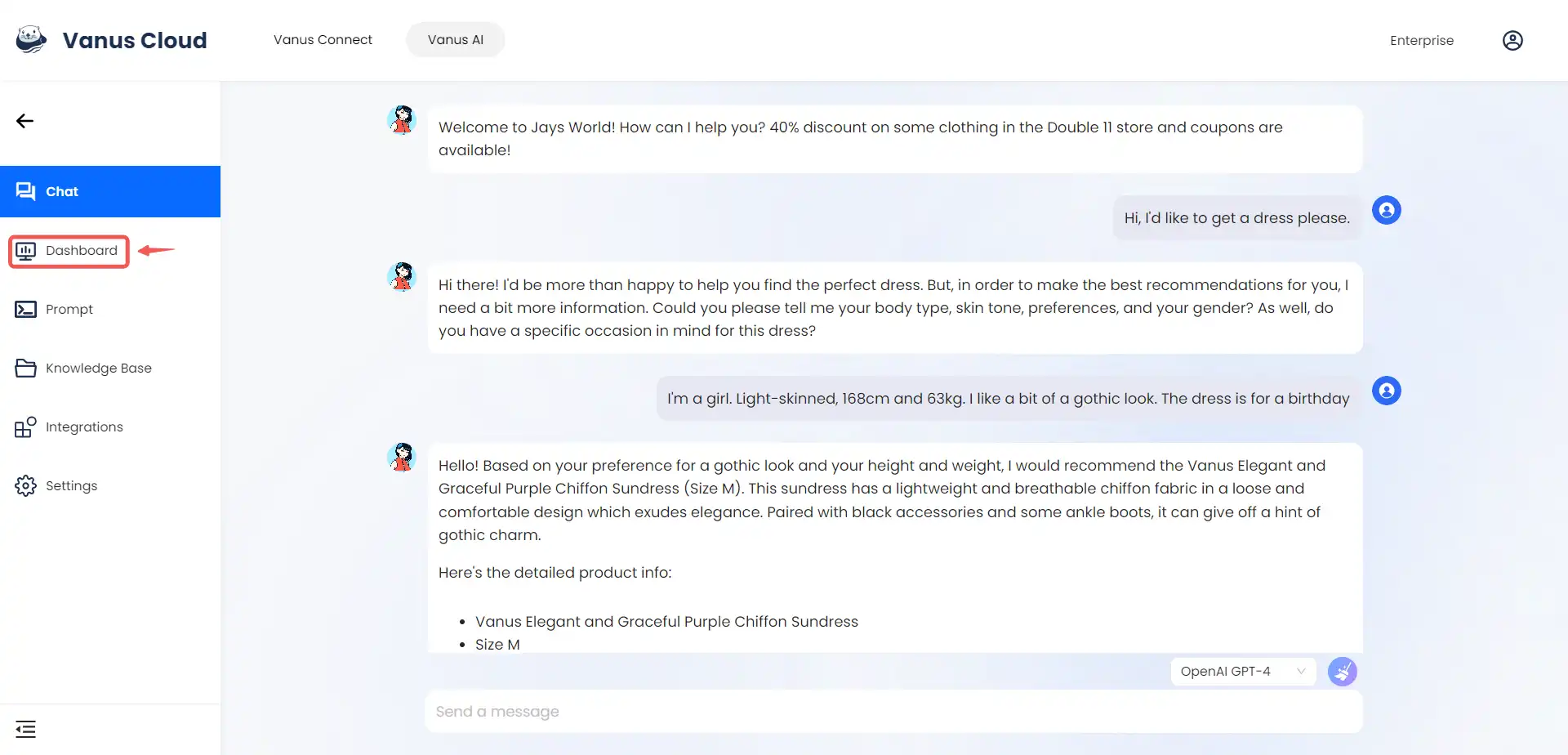
- Click on the Chat tab to navigate back to the chat page and observe the variations in inquiries generated by the AI application.


-
Click on the Dashboard tab.

-
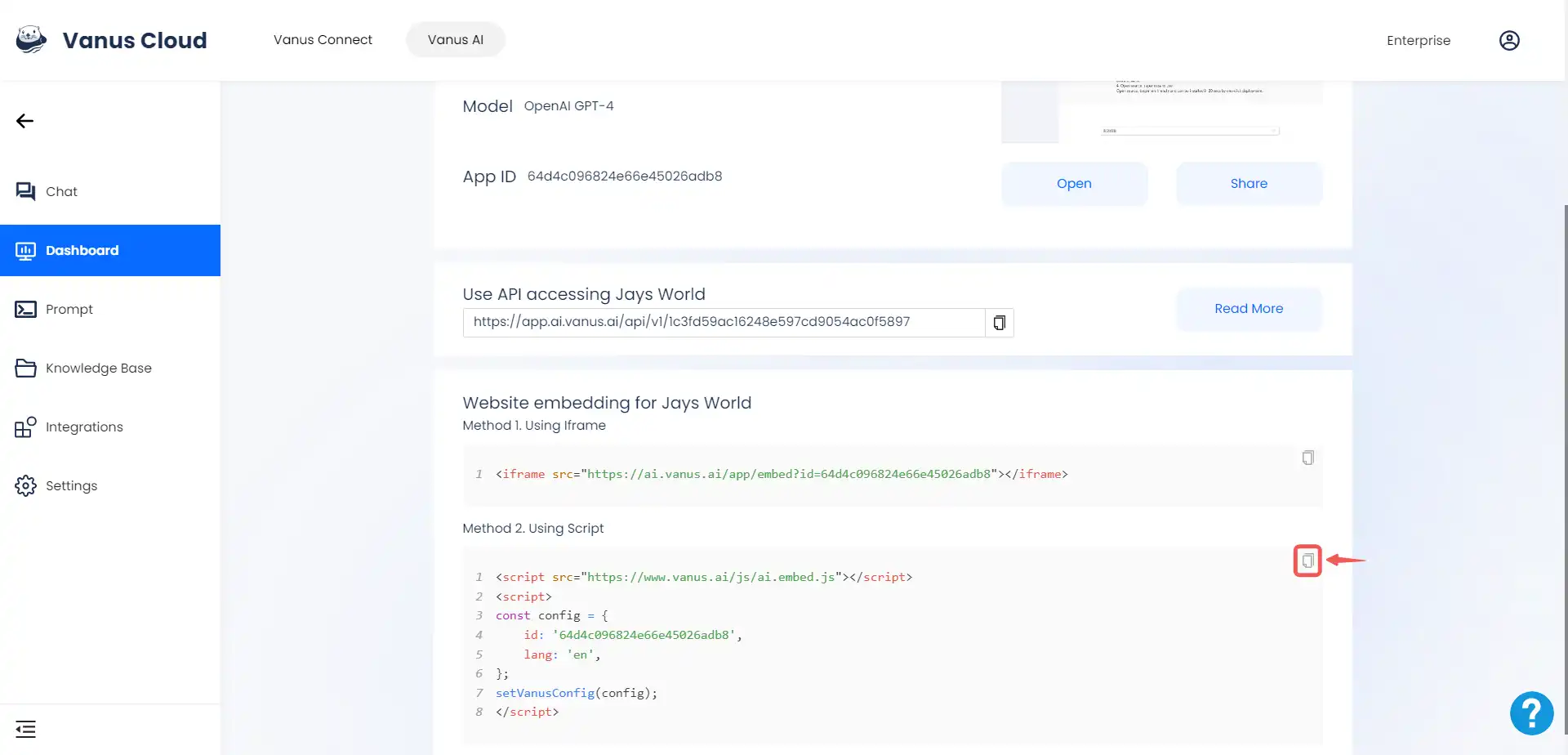
Copy the script to integrate your Vanus AI Application into a website.
 We will utilize our script to seamlessly integrate the Vanus AI Application into a Shopify store.
We will utilize our script to seamlessly integrate the Vanus AI Application into a Shopify store.
Shopify Customization
-
Log in to your Shopify store.
-
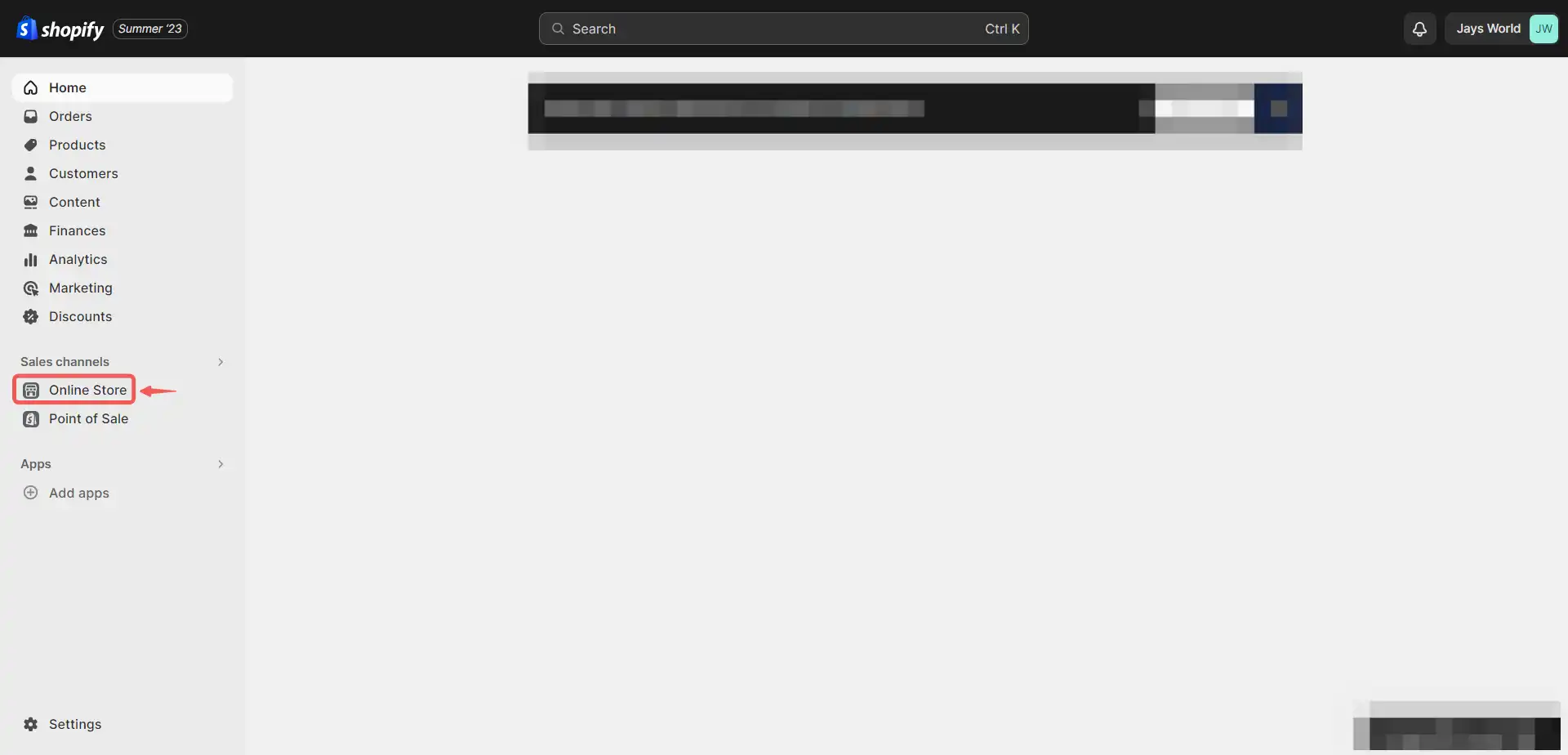
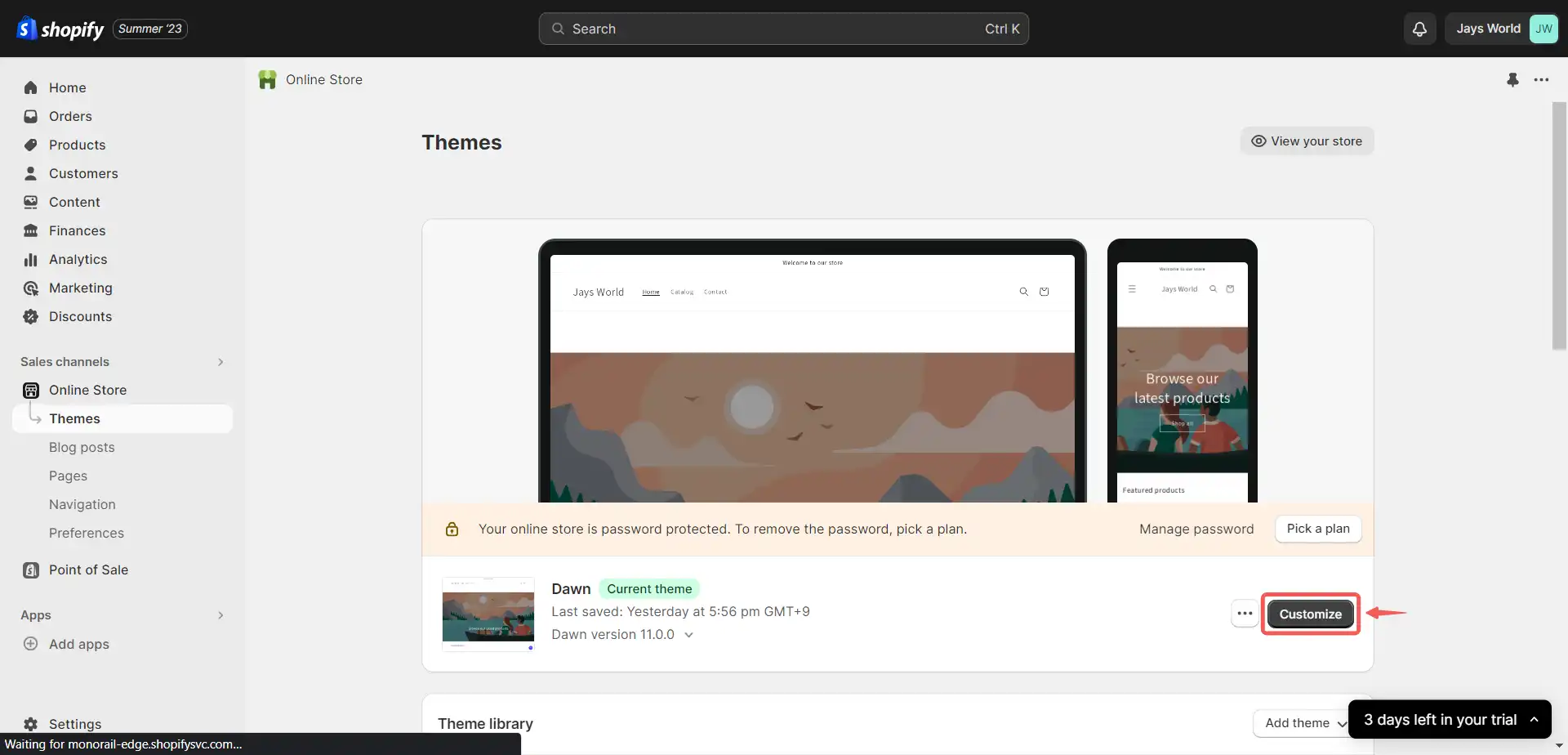
Click on the Online Store tab.

-
Click on the Customize button.

-
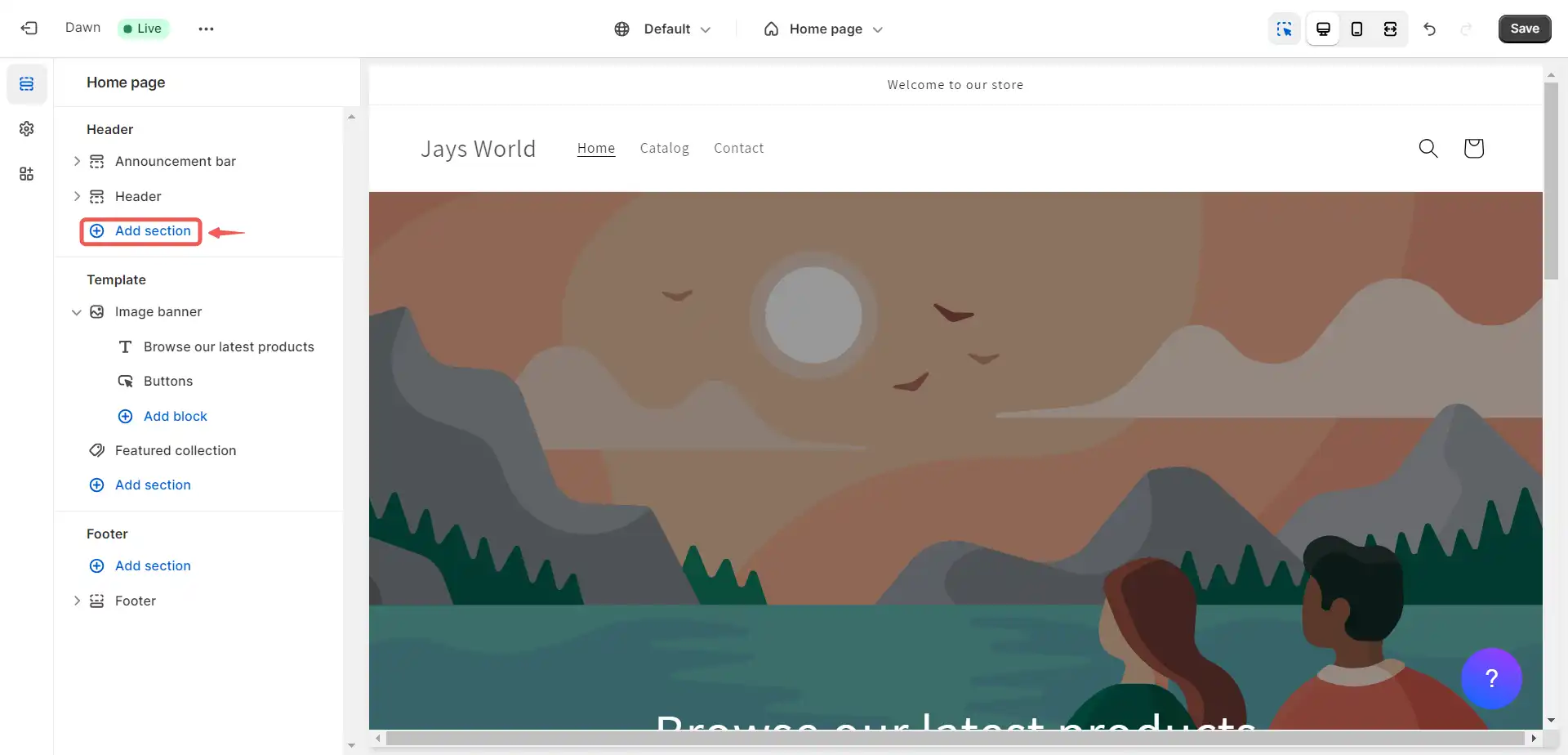
Select the Add section option.

-
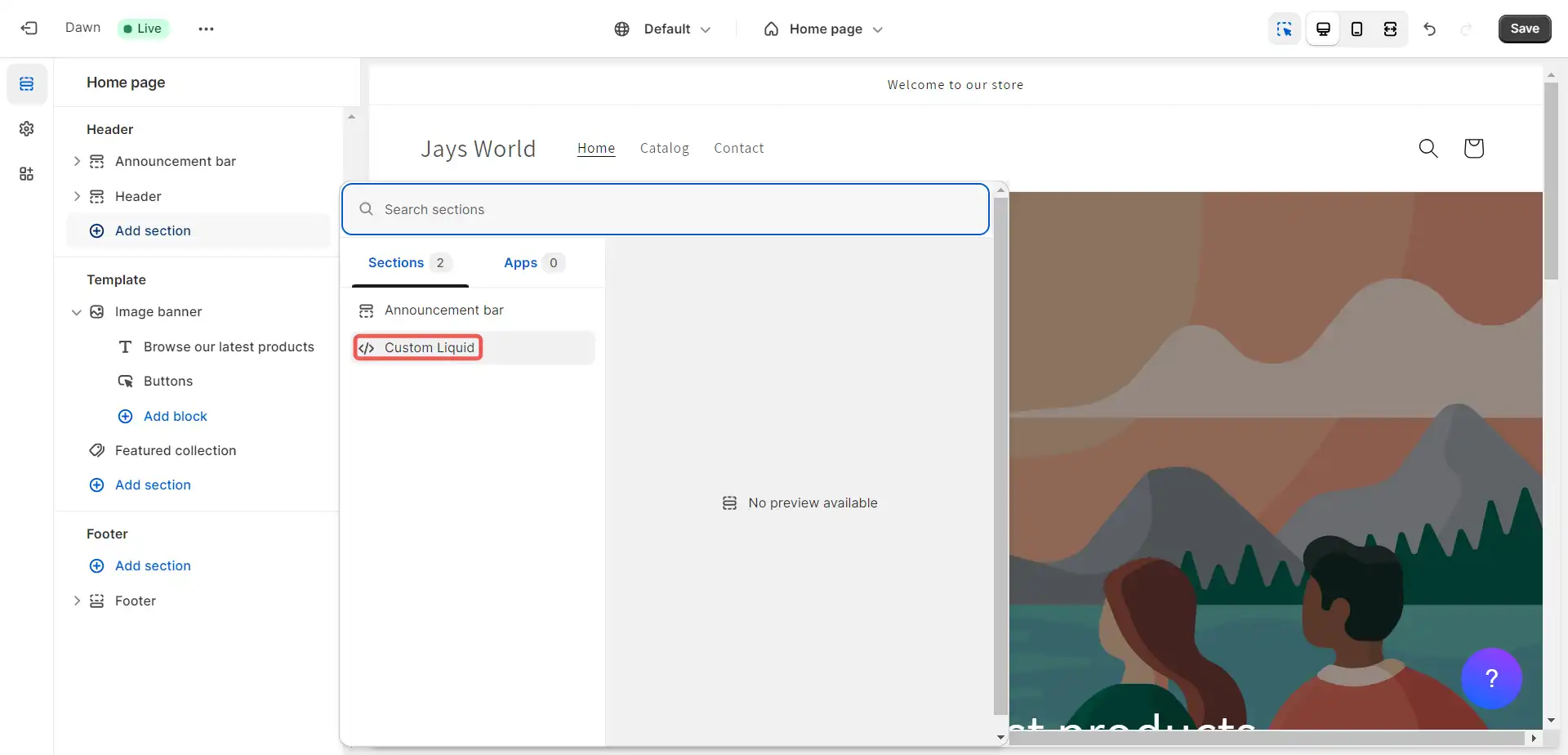
Click on Custom Liquid.

-
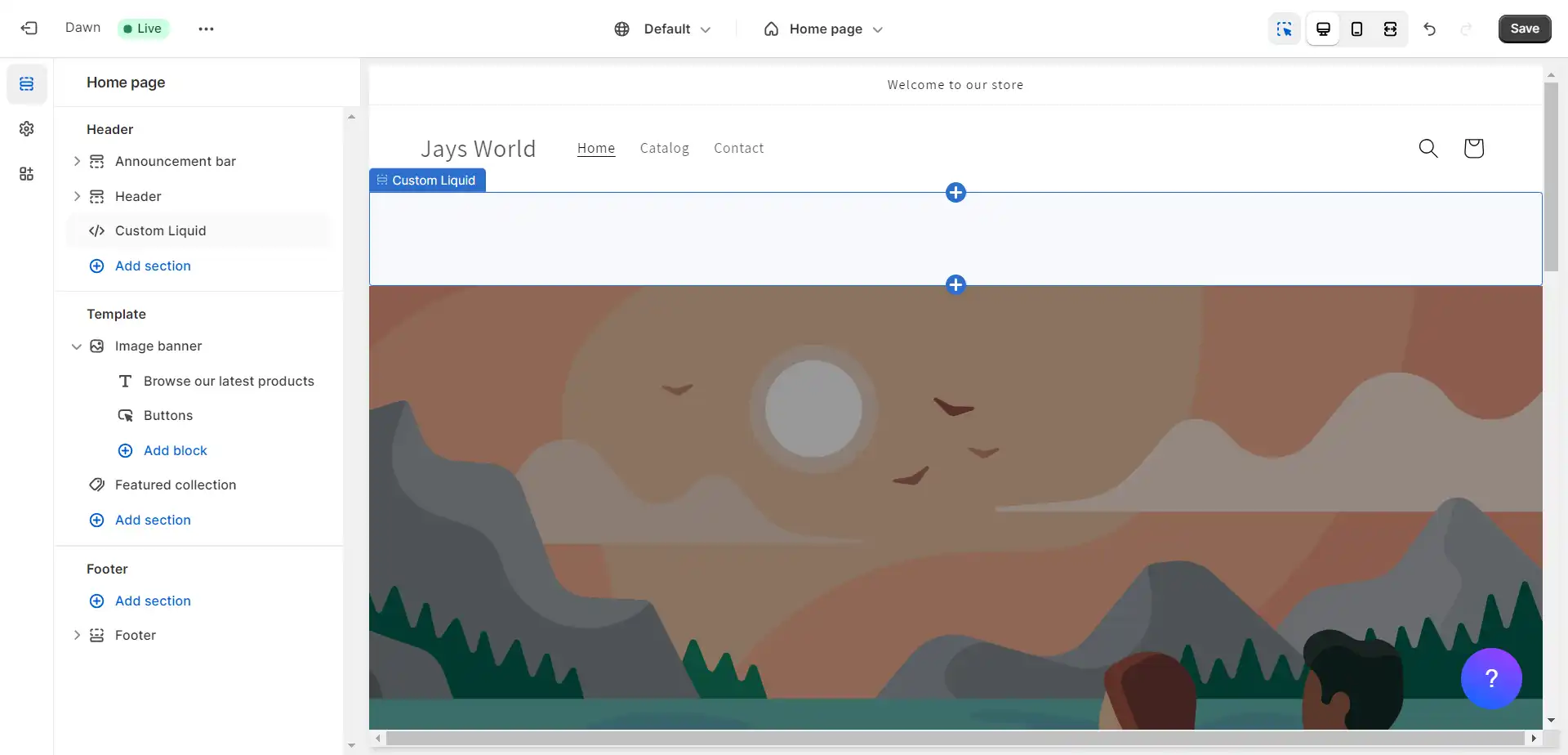
Select the vacant area within the Custom Liquid layout.

-
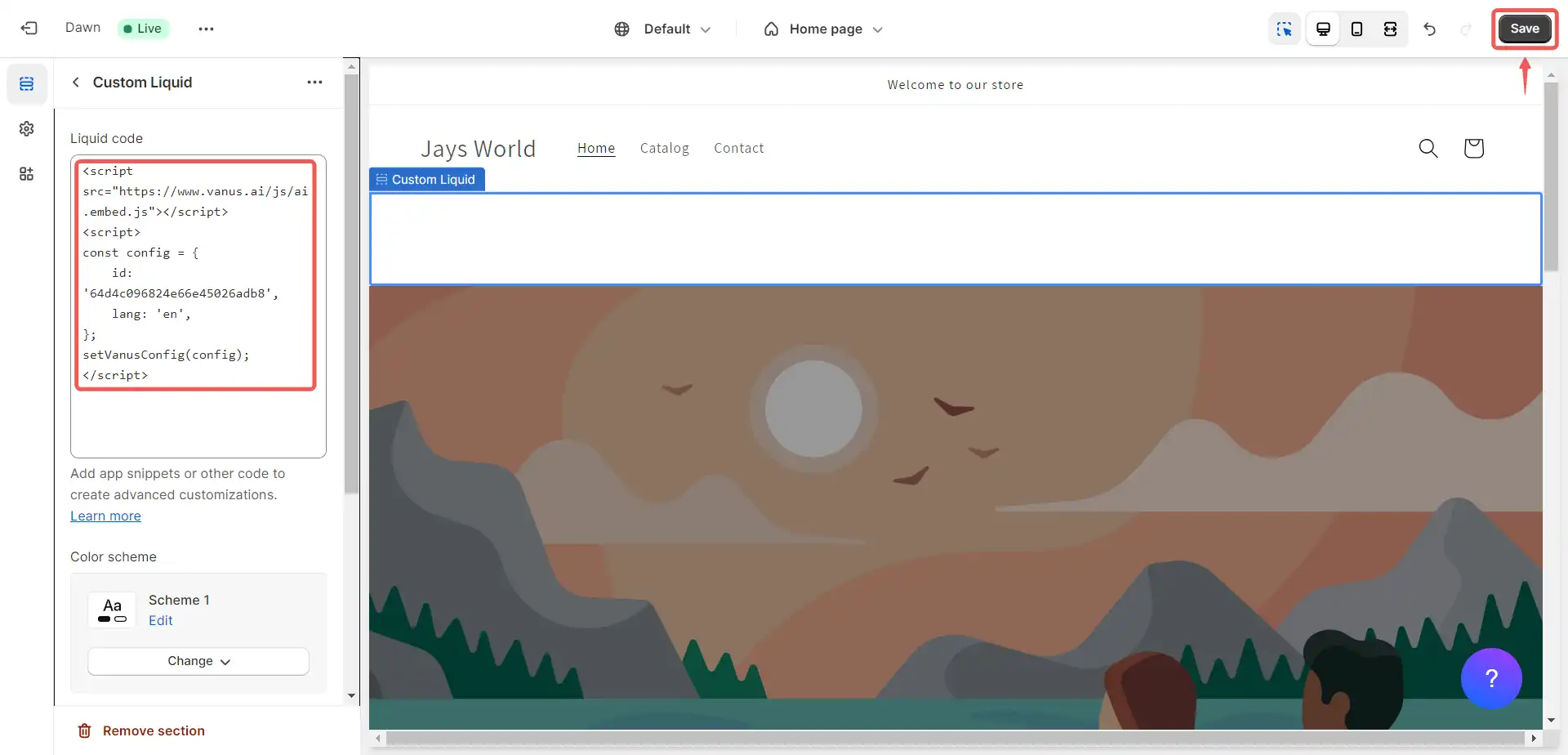
Paste the copied script into the text box labelled Liquid Code, and then click on the save button.

-
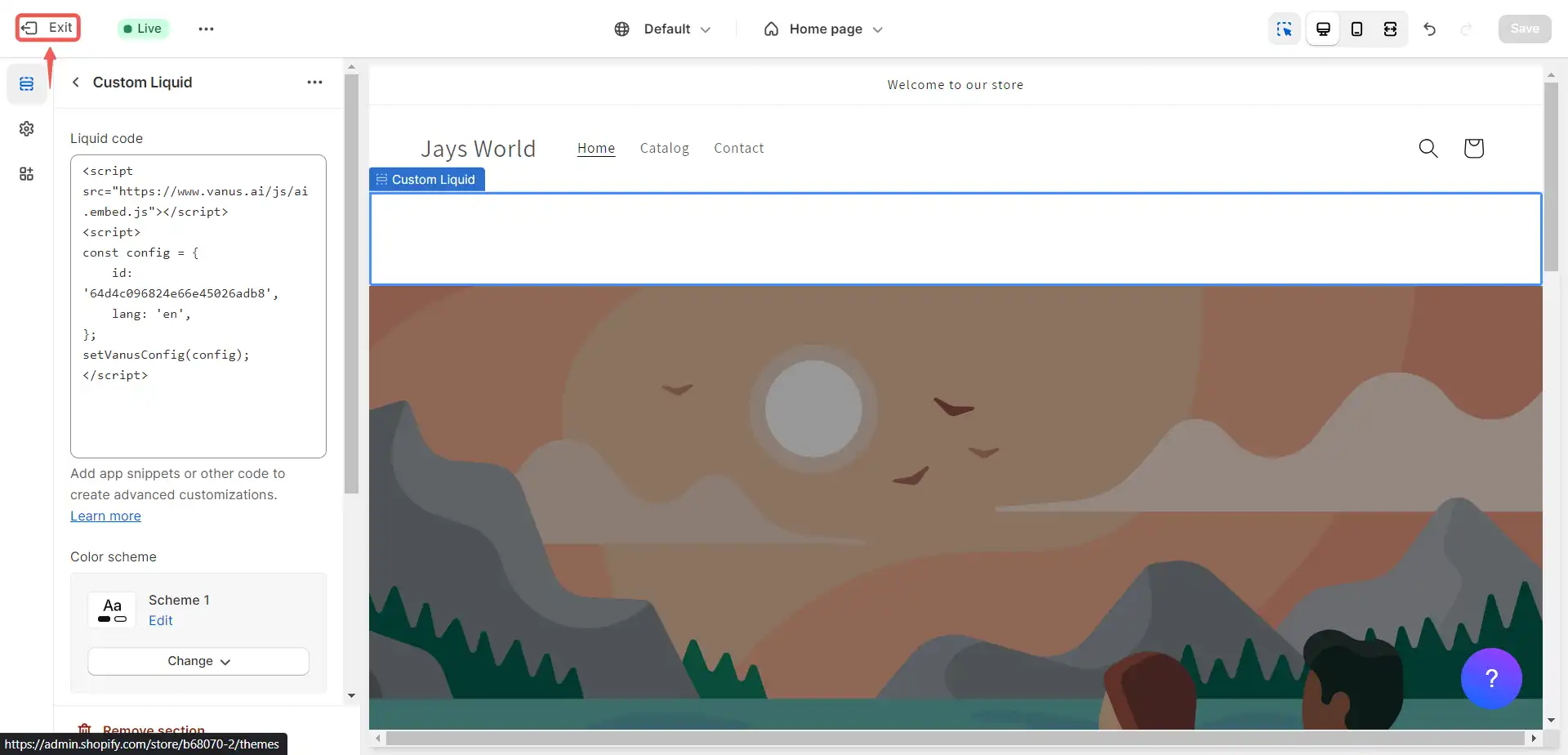
Click on Exit.

-
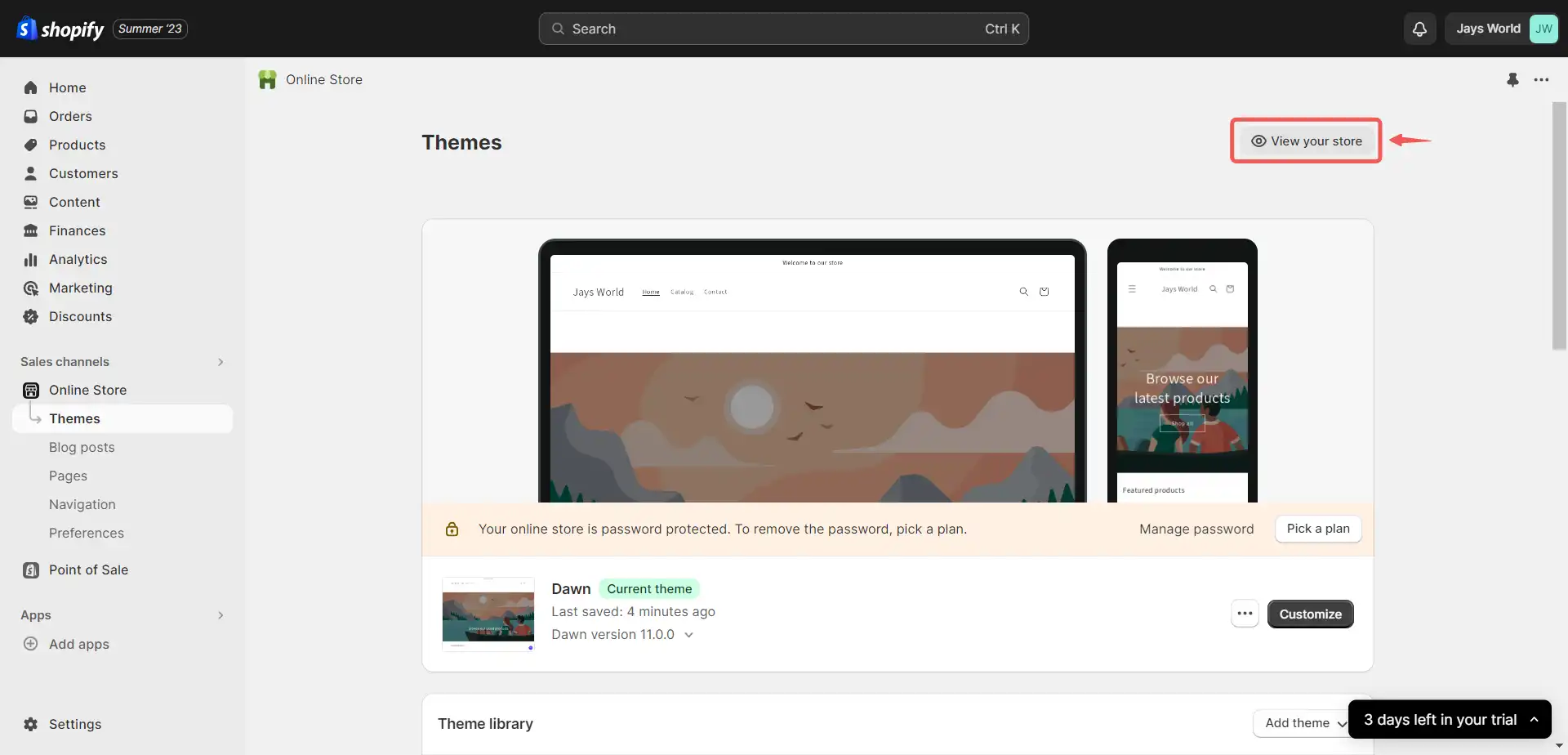
View your store to observe the recently integrated customer care agent, in action.

-
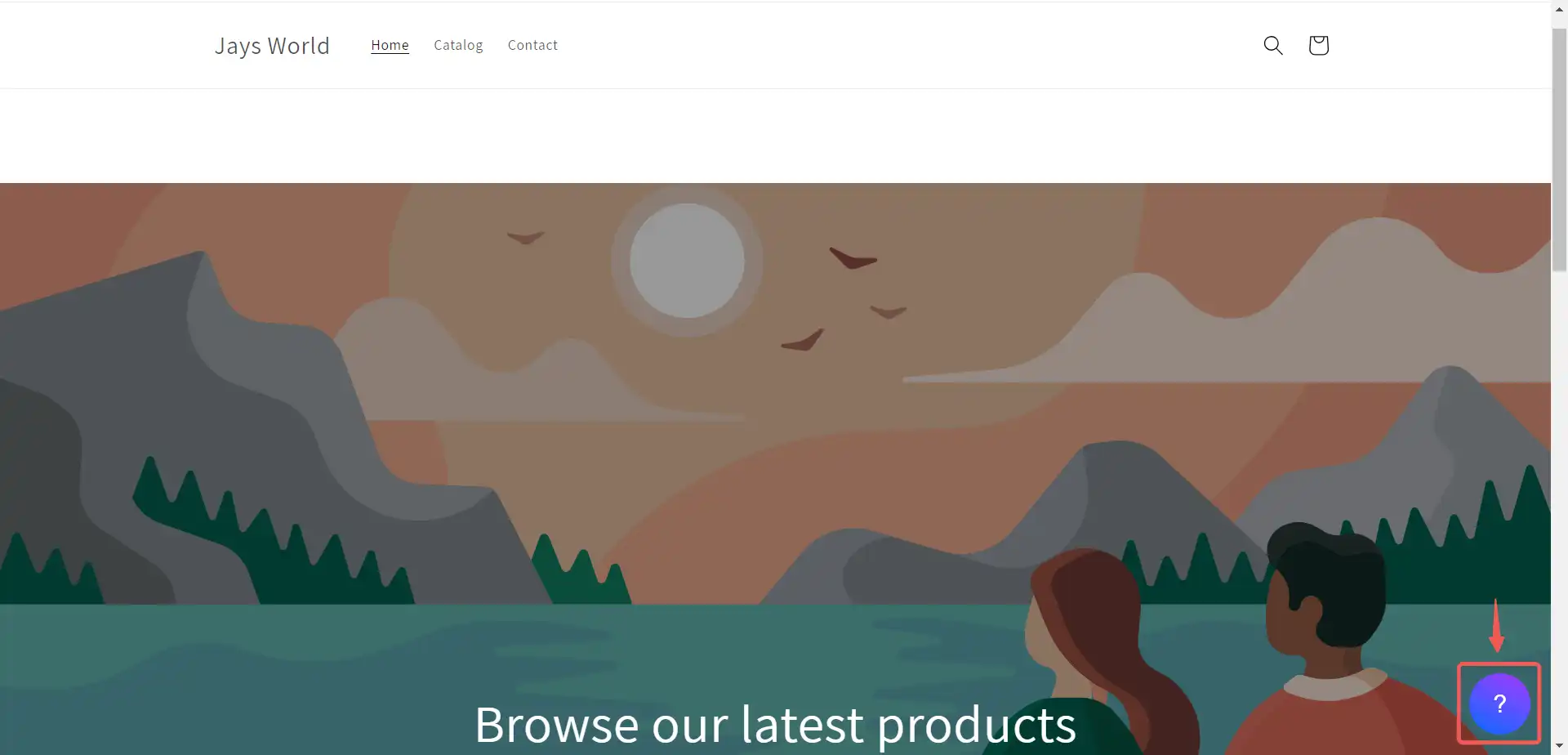
Select the icon resembling a question mark.

-
Engage the chatbot in a conversation.
 Observe how it retains its programmed behaviour and initiates inquiries to gather essential information required for delivering accurate recommendations.
Observe how it retains its programmed behaviour and initiates inquiries to gather essential information required for delivering accurate recommendations. -
Currently, the system exclusively offers the information contained within the knowledge base and lacks access to the products within the Shopify store. It dispenses outdated information sourced from the knowledge base.
 To address this, we will synchronize the Shopify products with the knowledge base. This approach ensures that the AI application remains up-to-date in real-time, reflecting any changes to products occurring within the online store.
To address this, we will synchronize the Shopify products with the knowledge base. This approach ensures that the AI application remains up-to-date in real-time, reflecting any changes to products occurring within the online store.
Data Streaming
-
Navigate back to the Vanus AI website page.
-
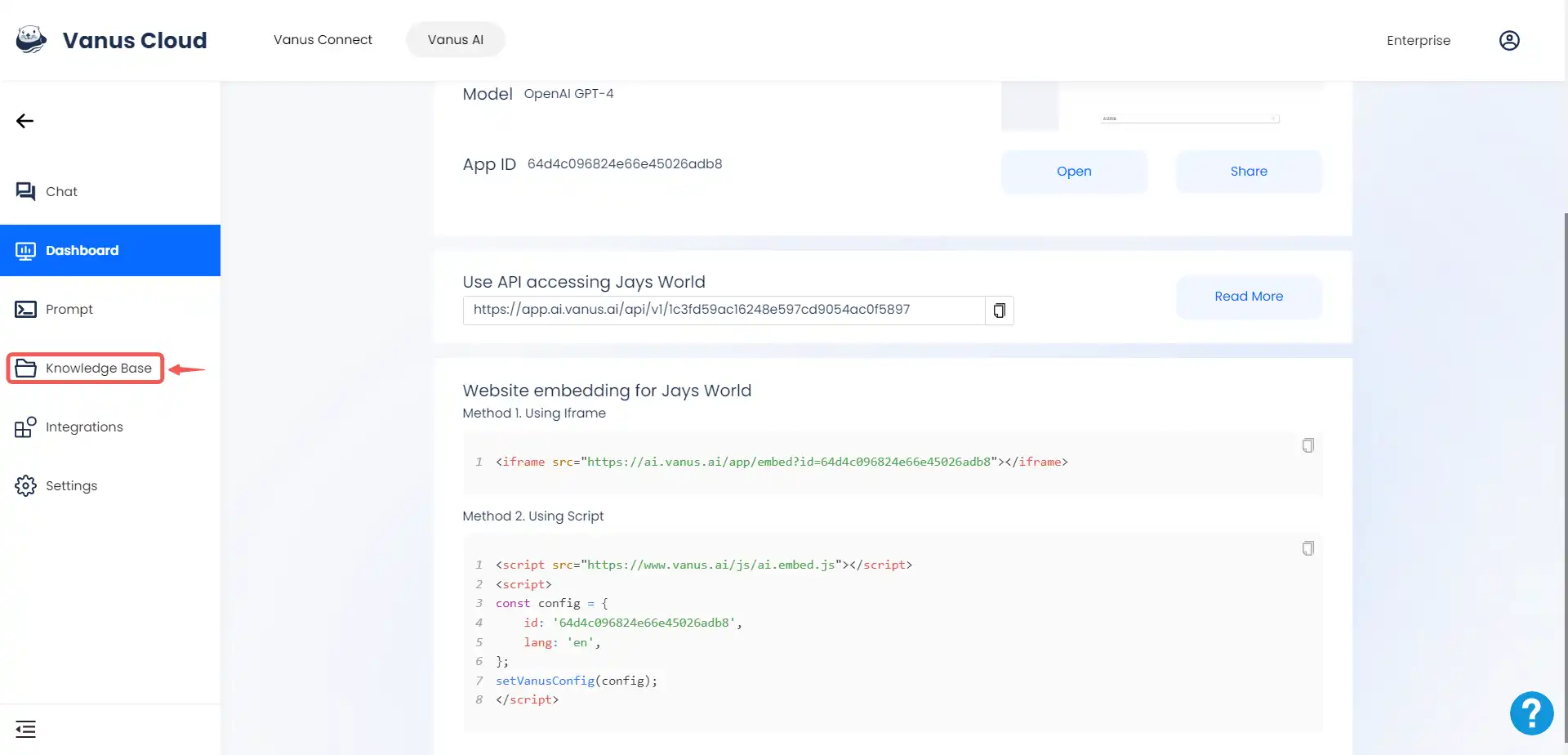
Click on Knowledge Base.

-
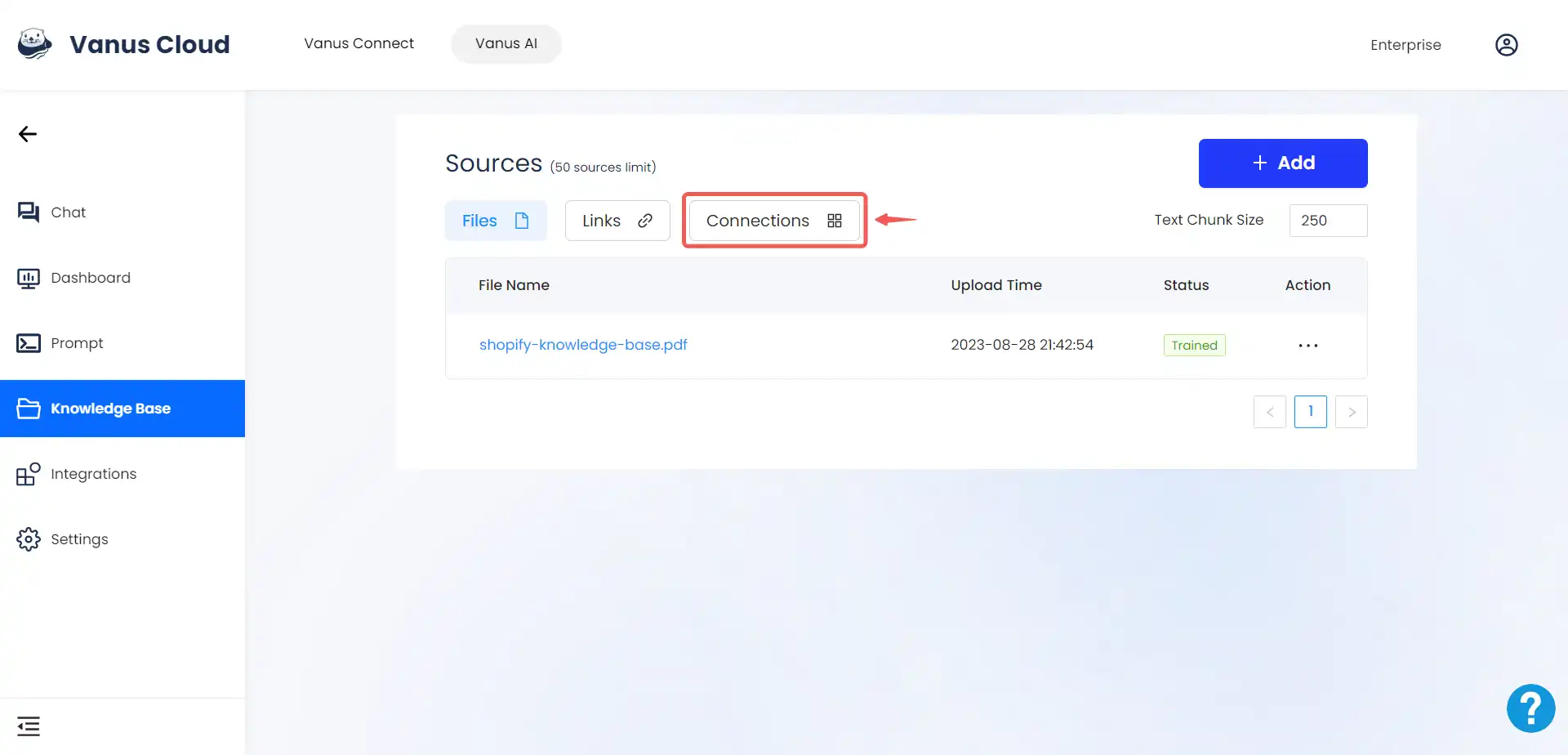
Click on Connections.

-
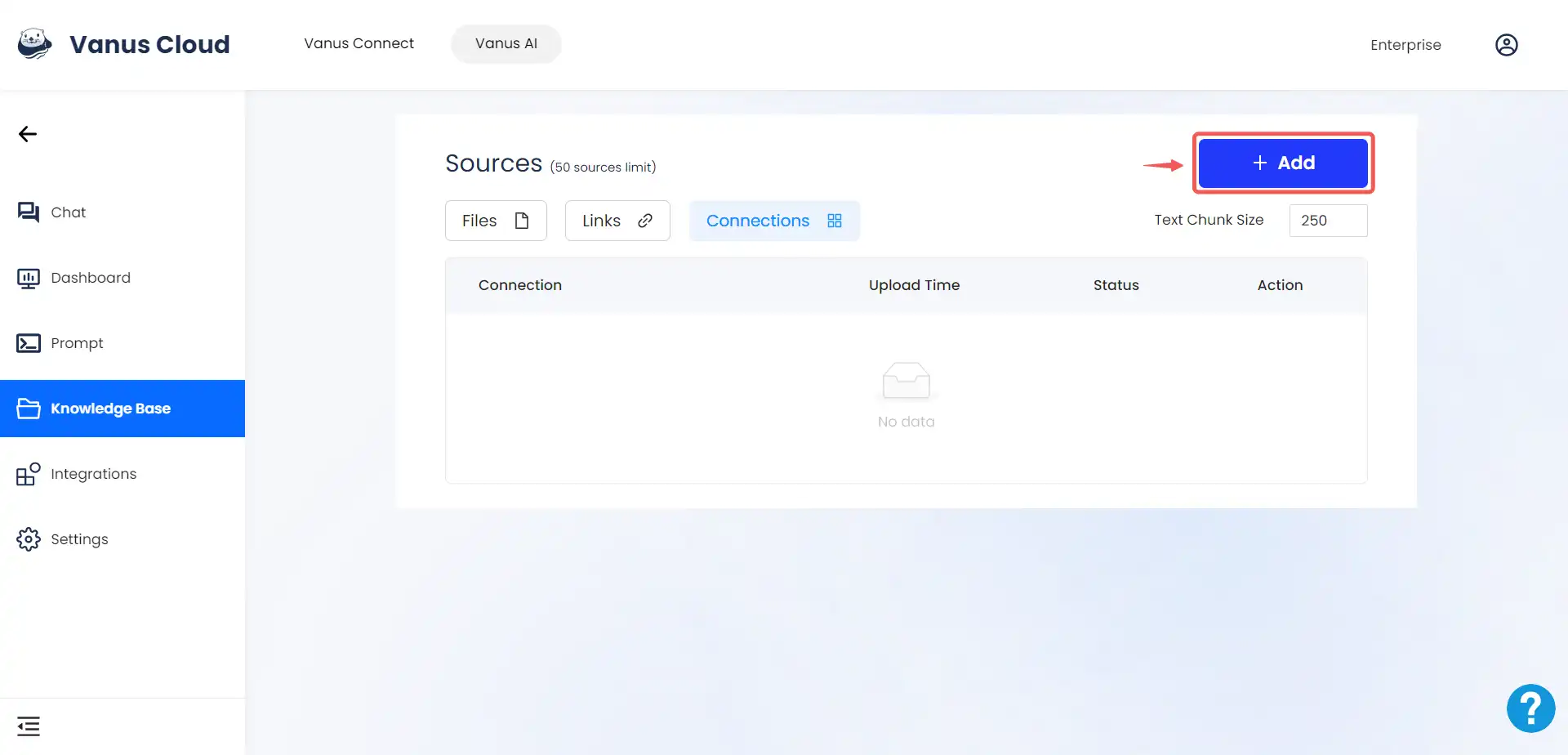
Click on Add.

-
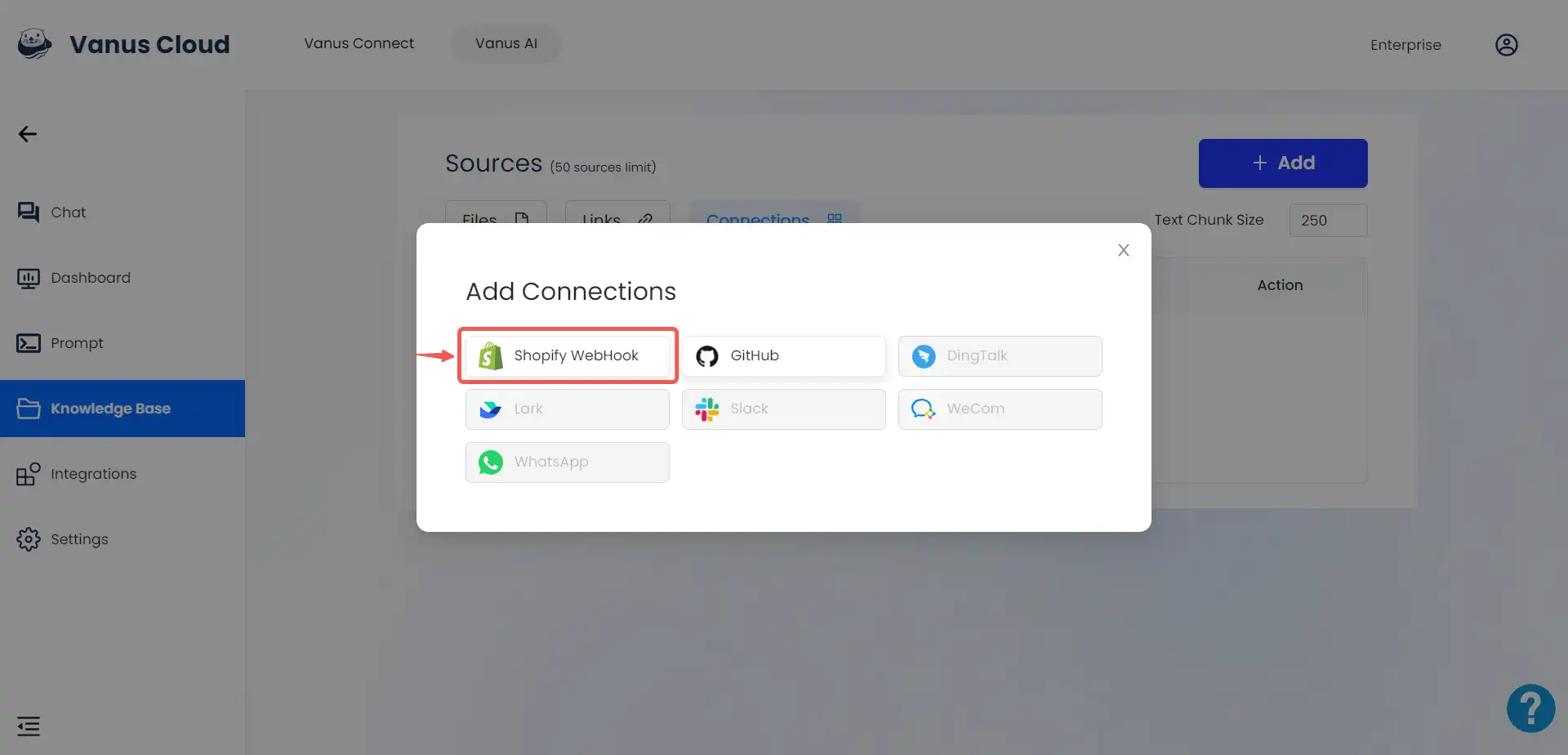
Select Shopify Webhook.

-
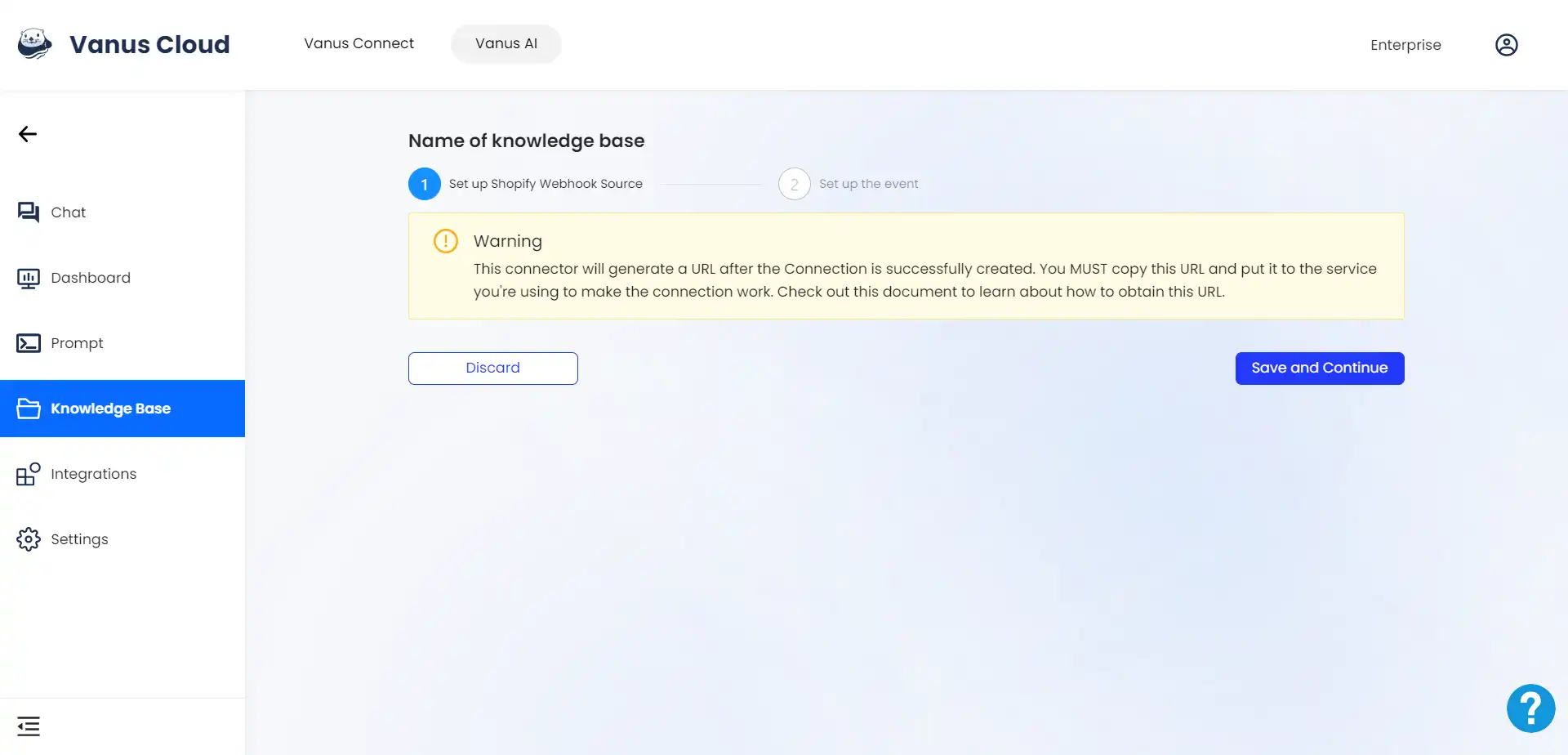
Once the connection is established, a URL will be generated. You will use this URL to proceed with the setup of your connection in your Shopify store.

-
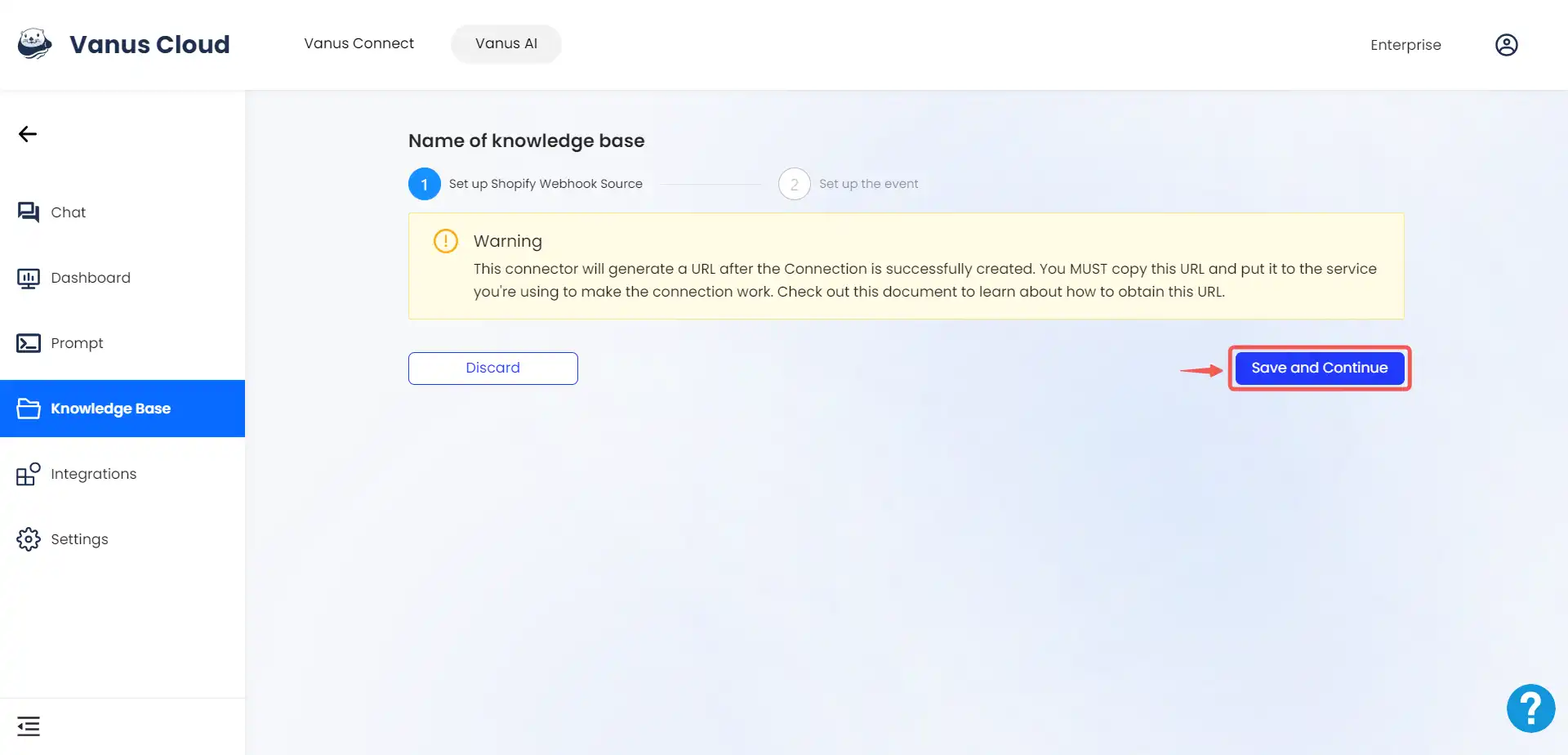
Click on Save and Continue.

-
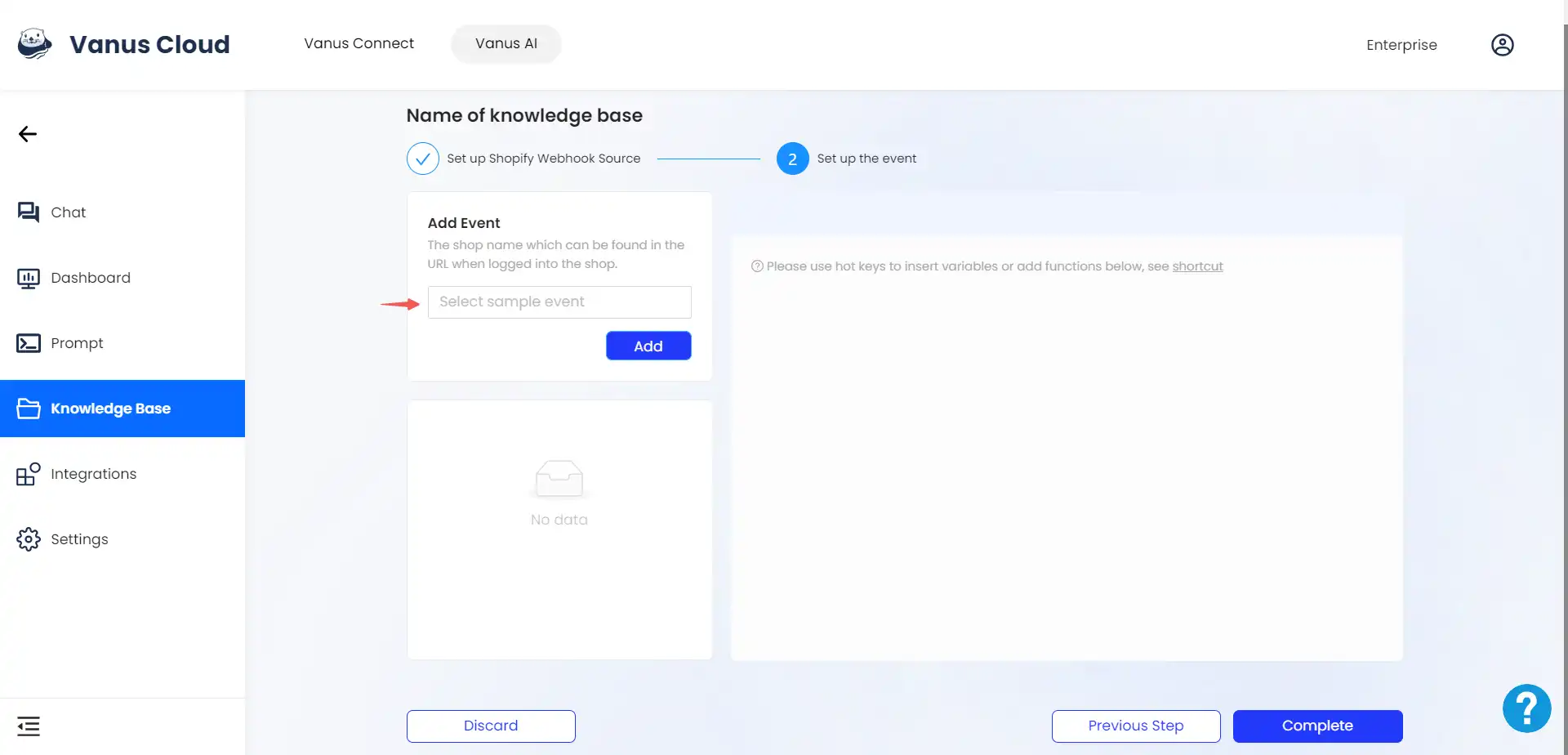
Click on the blank area displaying the text “Select sample event.”

-
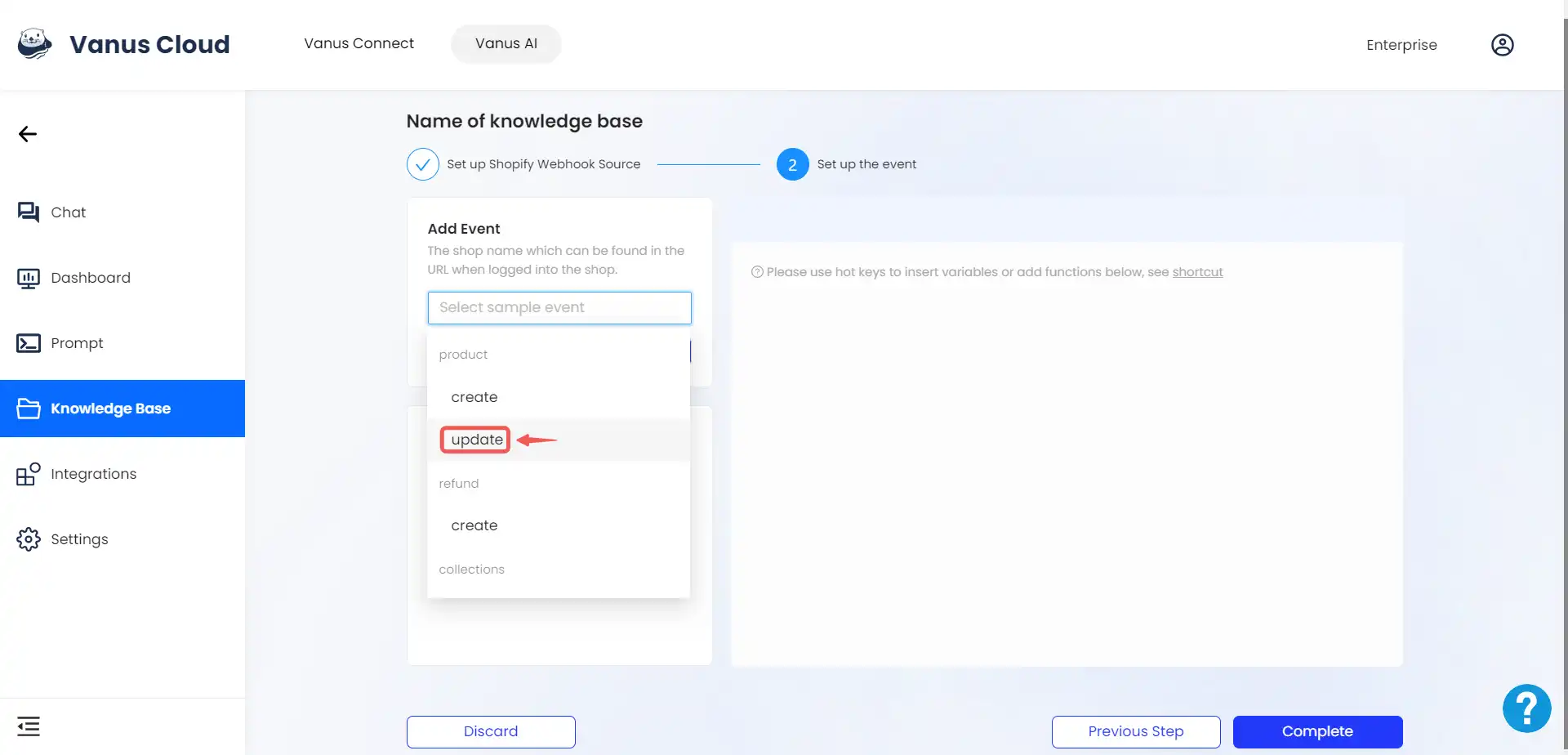
Choose the “update” option located within the products section to start streaming product update data to your knowledge base.

:::note You have the flexibility to include any event you desire, and you also have the option to add multiple events if you prefer. :::
-
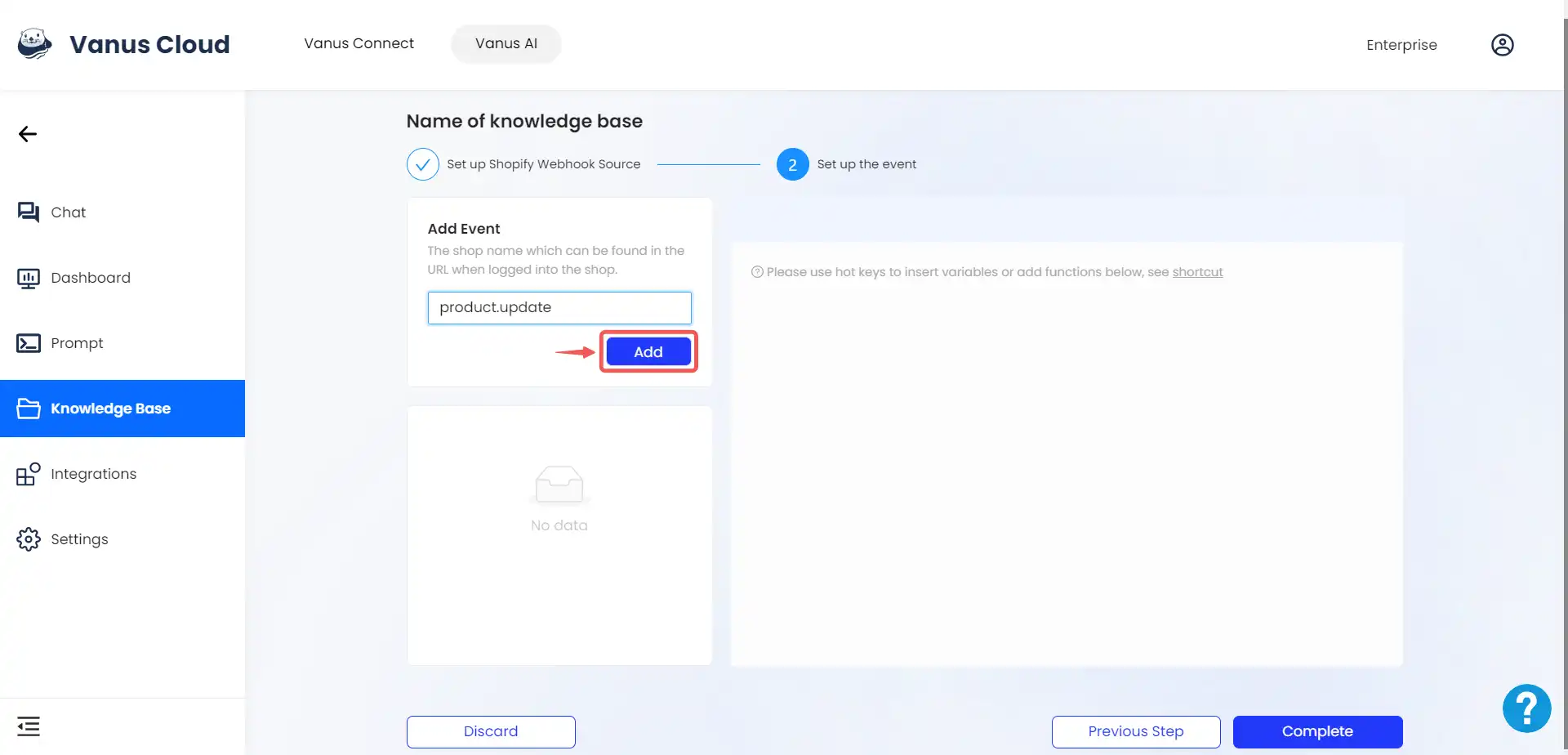
Click on Add to add the product.update event.

-
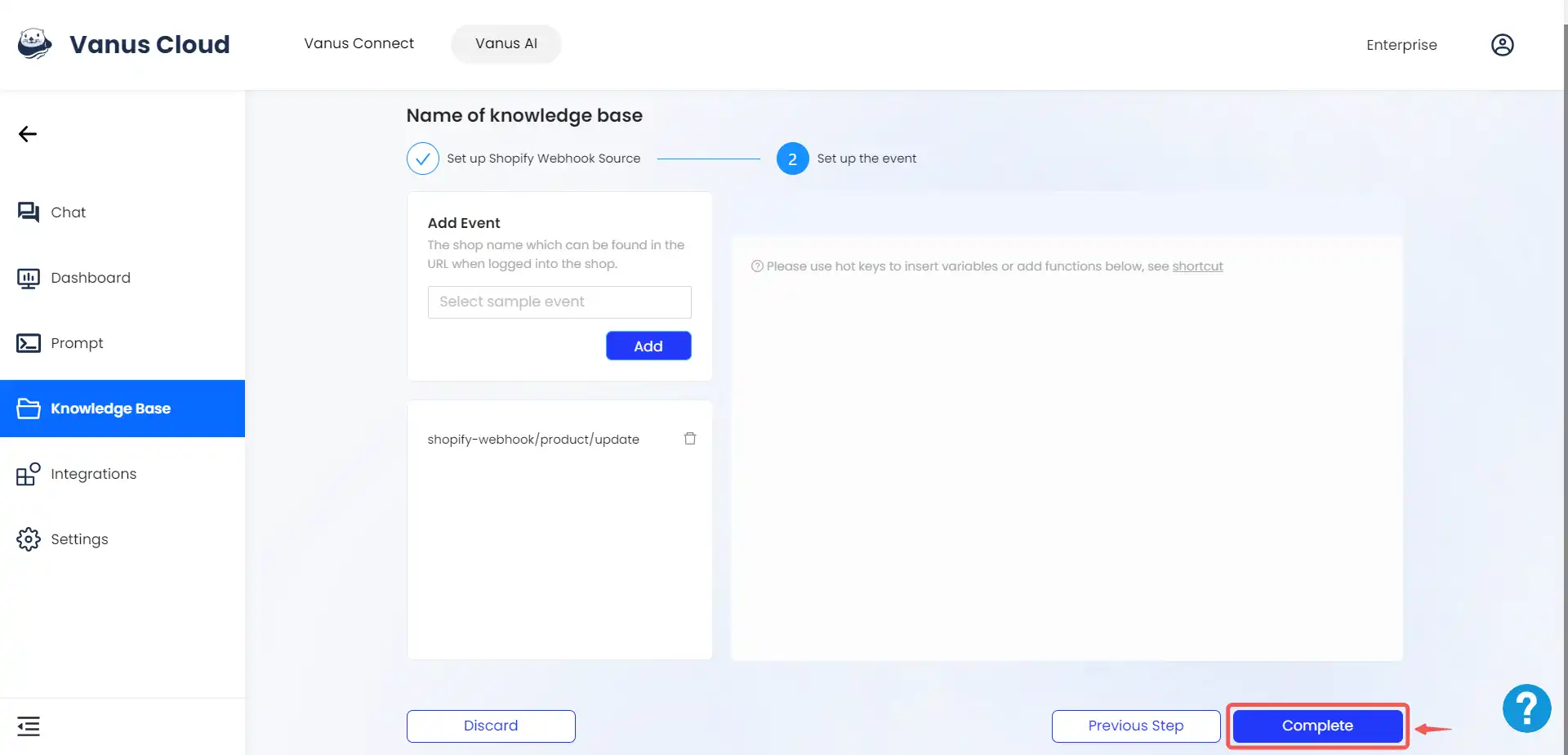
Select the “Complete” option to finalize the connection creation process.

-
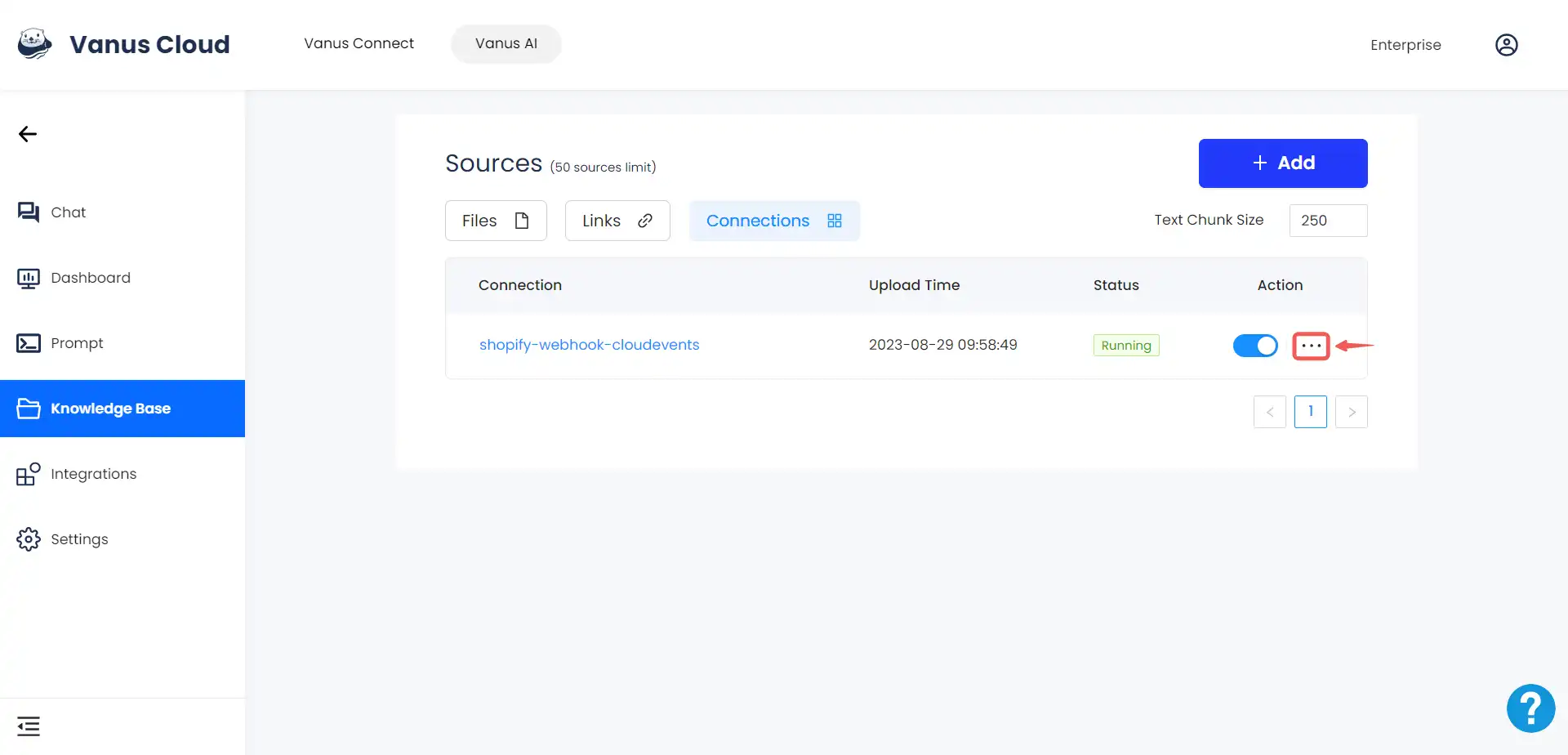
Click on the ellipsis icon located next to the power switch.

-
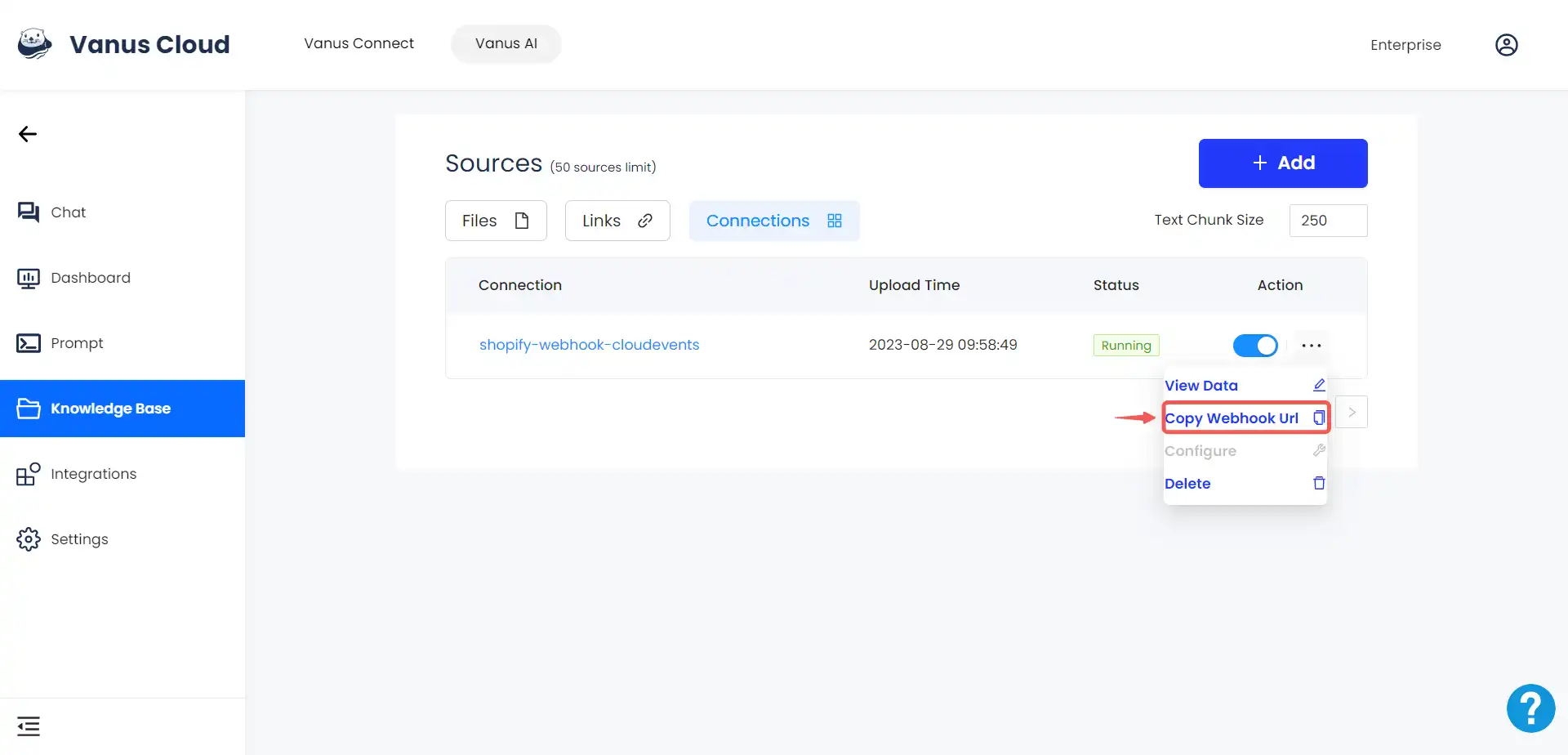
Select Copy Webhook url.

-
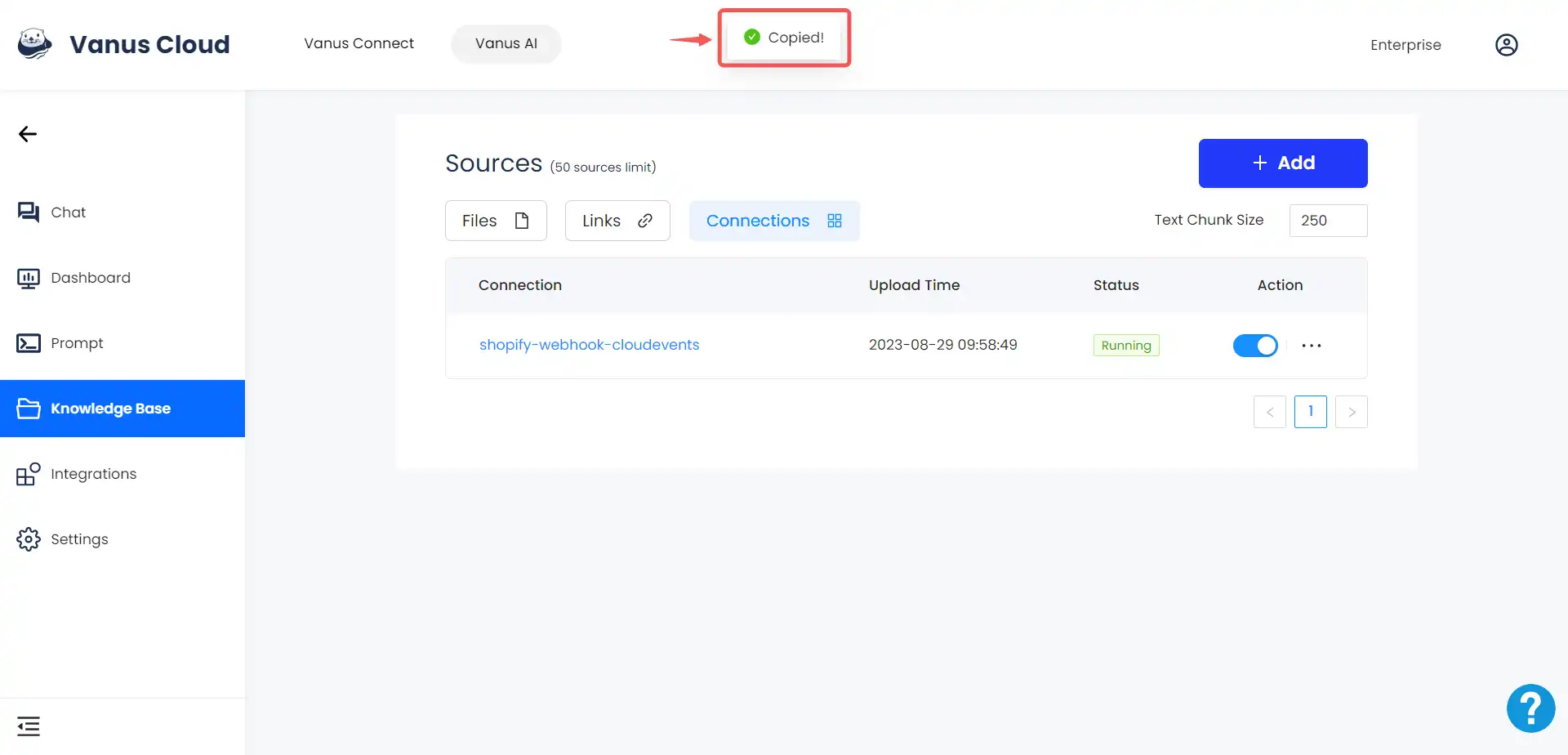
Your URL has been copied.

-
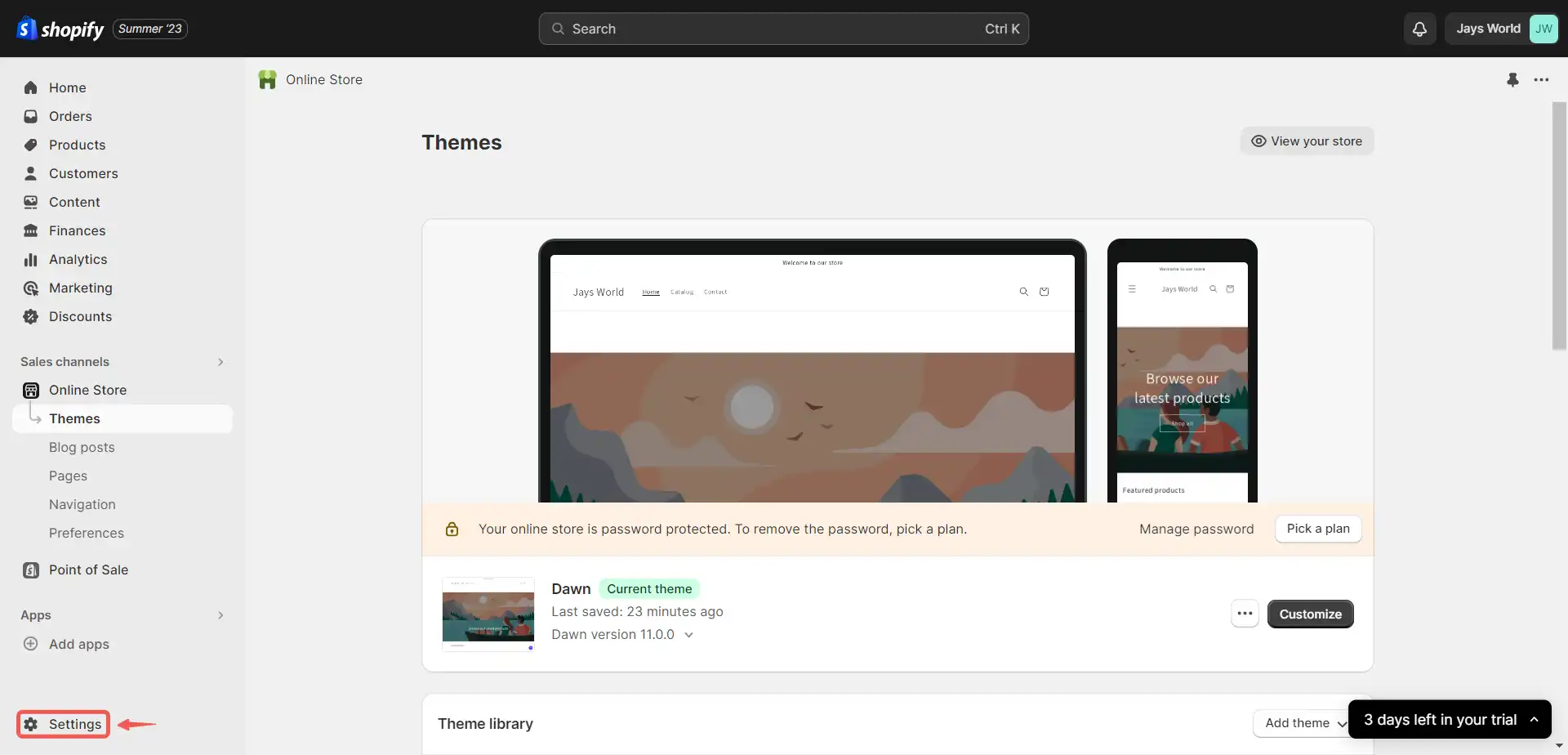
Navigate back to the Shopify website page.
-
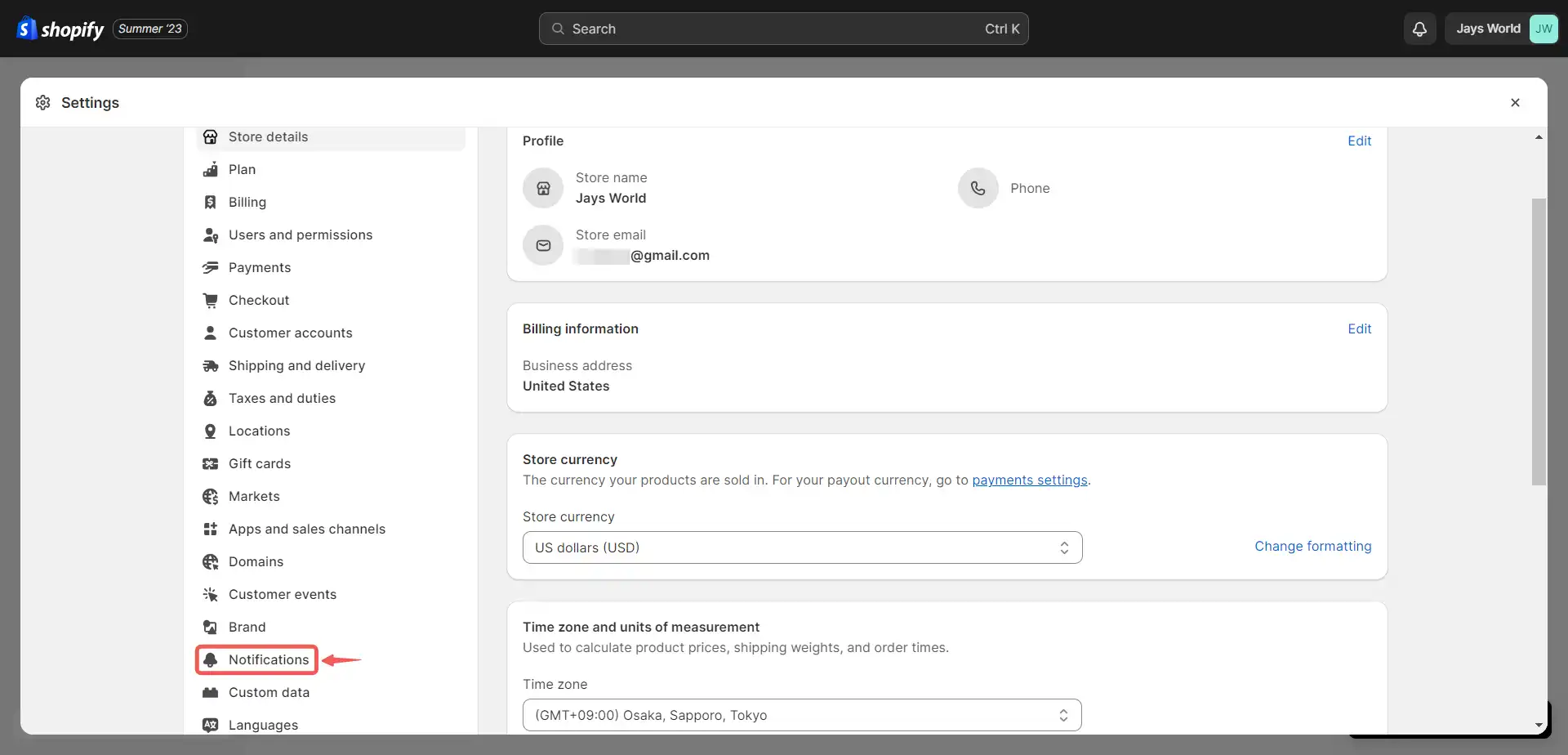
Click on the Settings tab.

-
Click on Notifications.

-
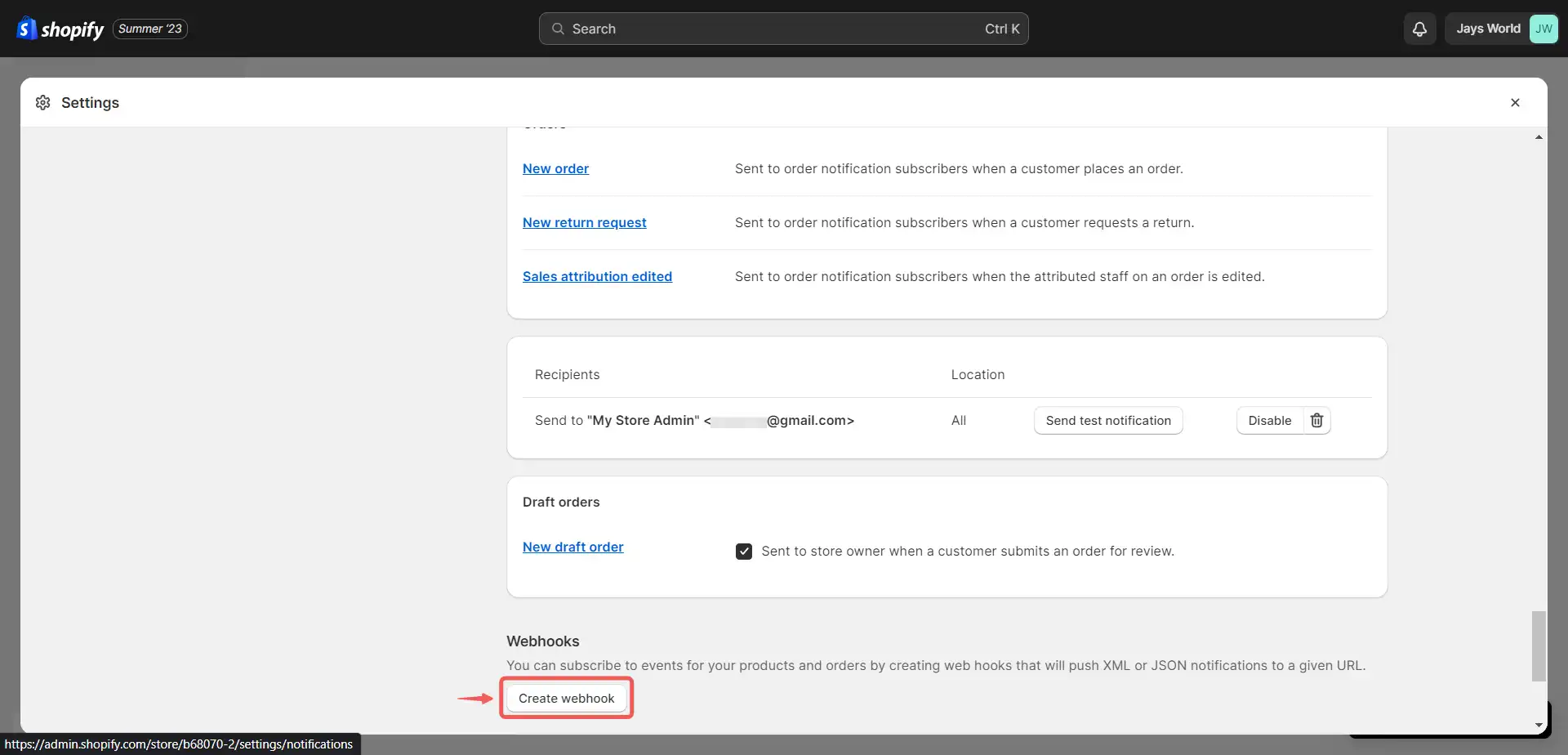
Scroll down to the Webhooks section and click on Create webhook.

-
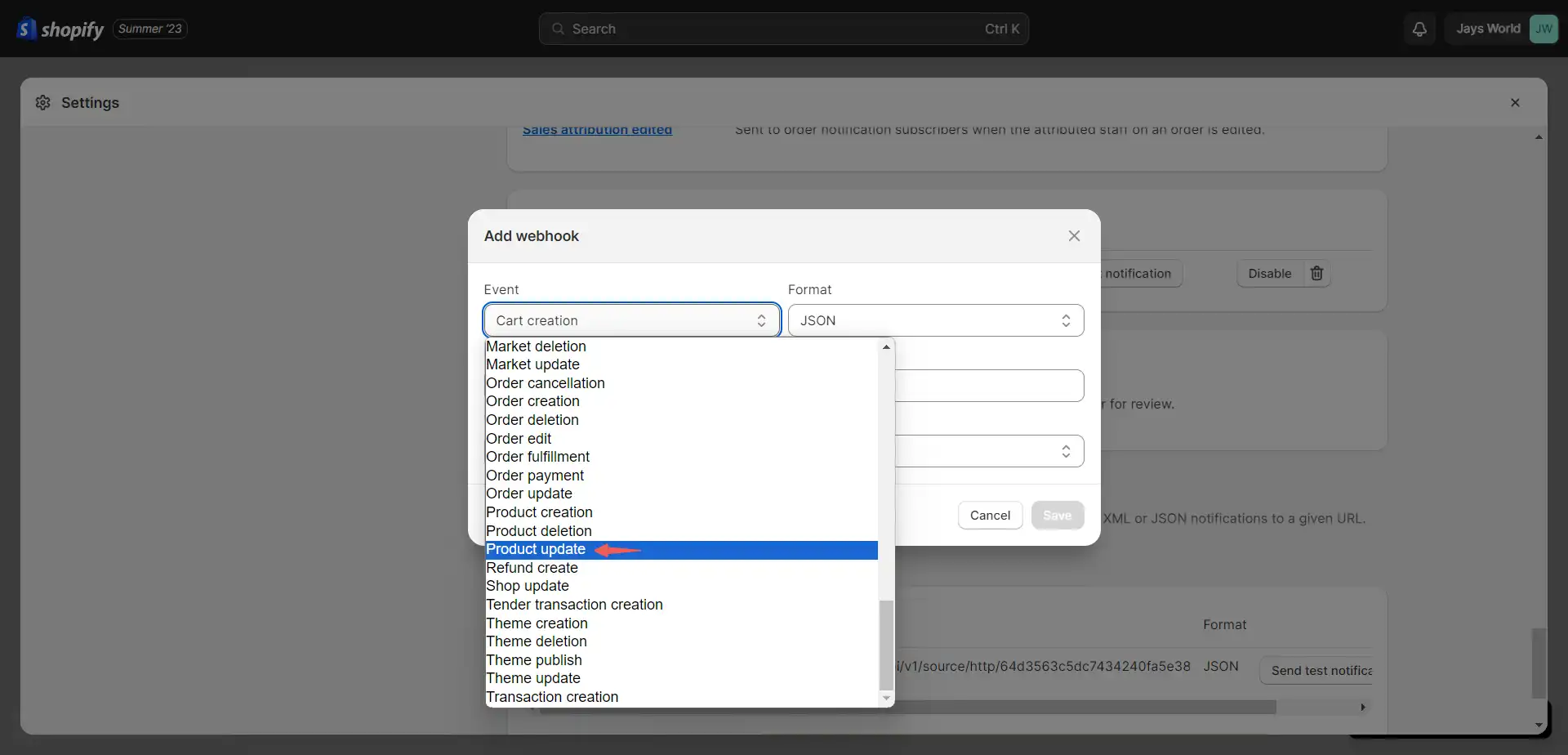
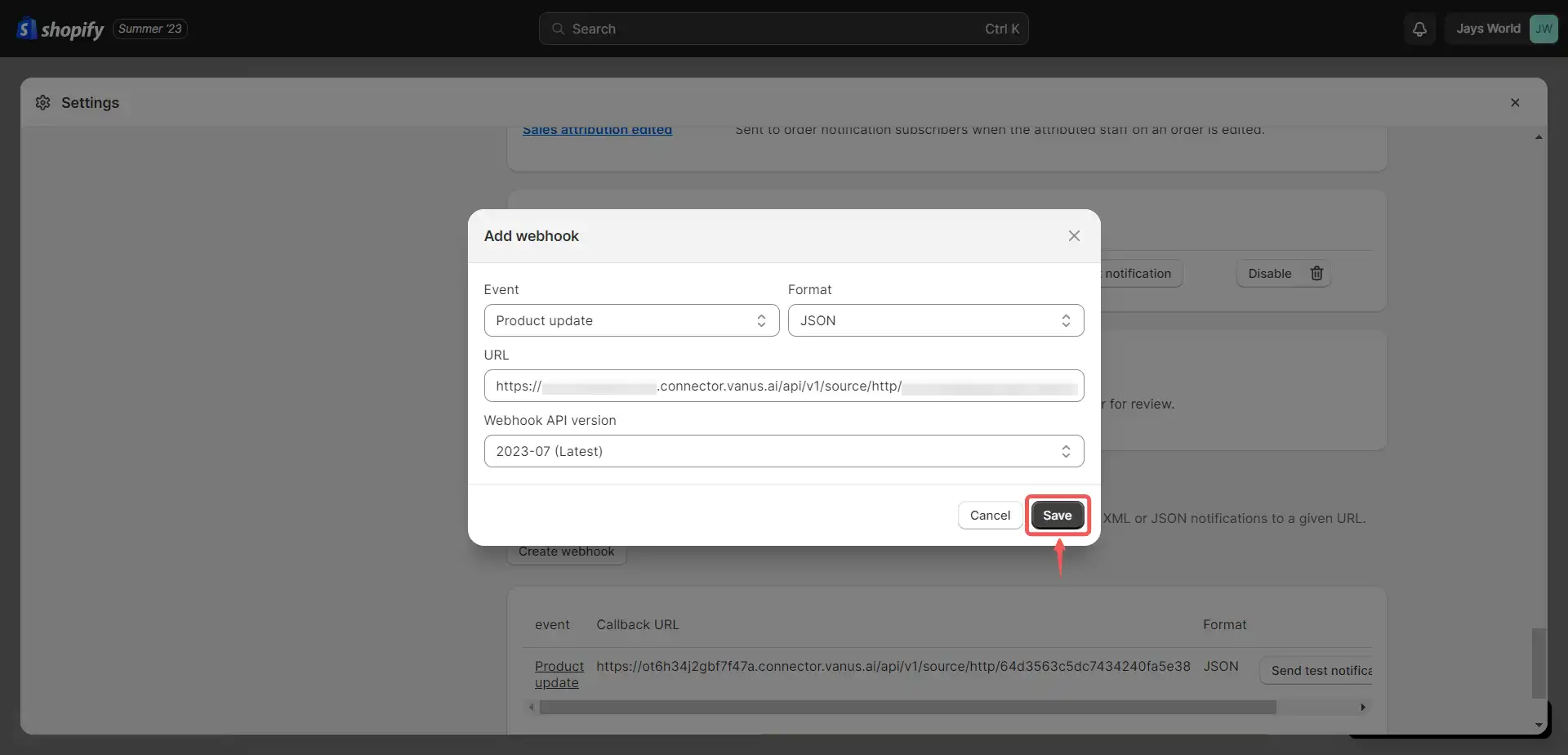
Select Product update.

-
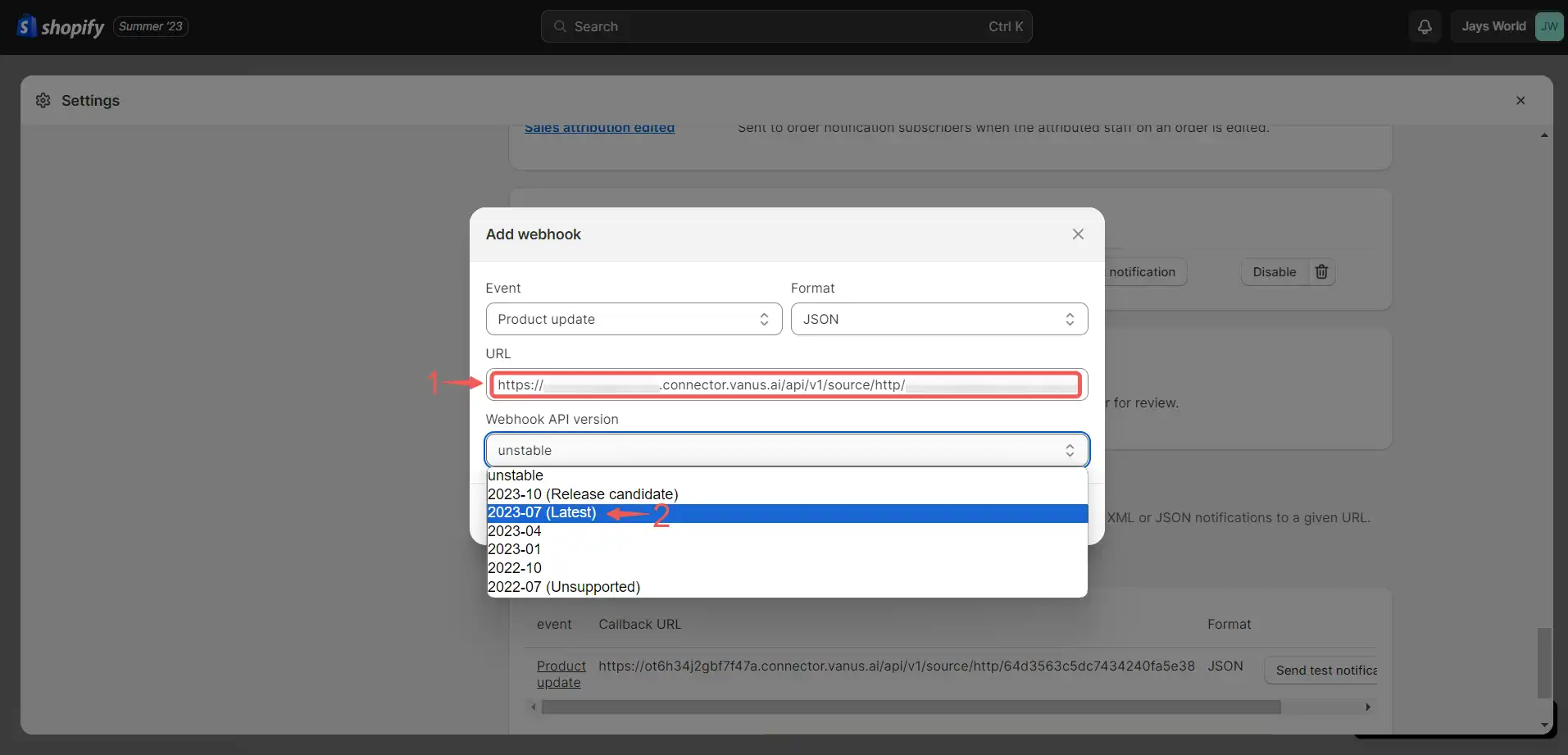
Paste the copied webhook URL and choose the Latest API version.

-
Click on the Save button.

-
Make a change in your products to test out the integration.
-
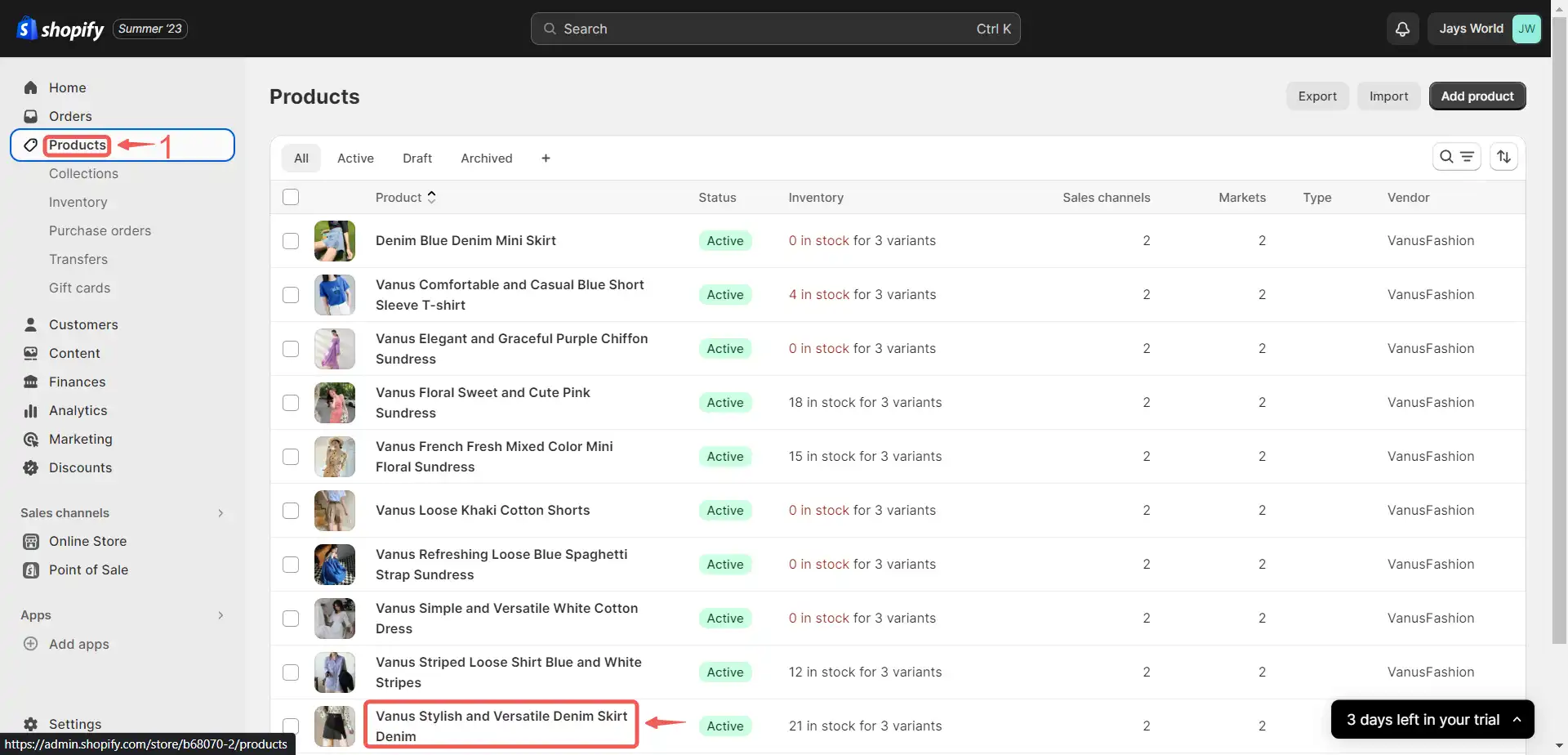
Select Products and click on any product.

-
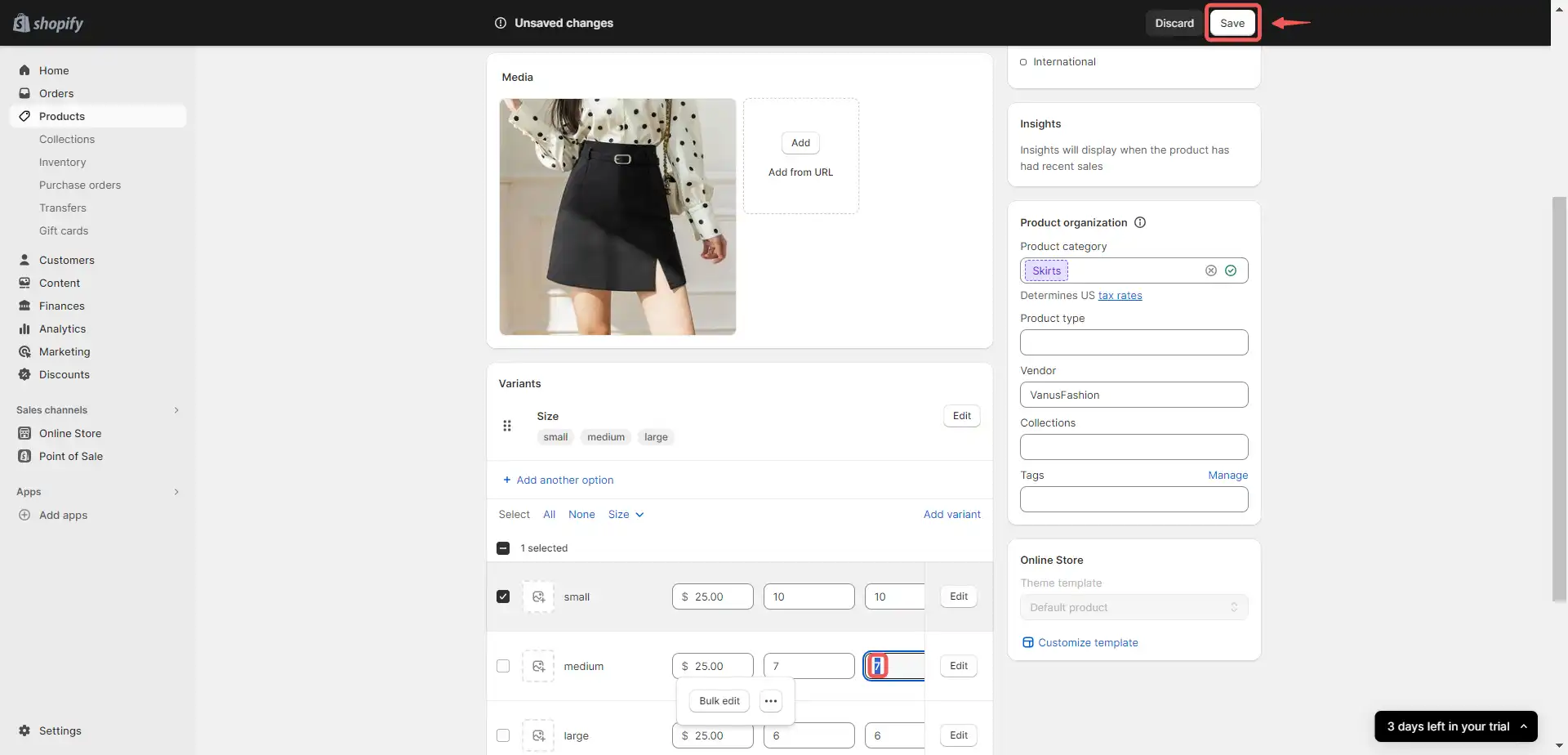
Make a change and click on Save.
 I made a mental note of the product name, as I intend to utilize it for a more expedited test outcome. I will proceed to inquire about the product and assess the AI application’s response.
I made a mental note of the product name, as I intend to utilize it for a more expedited test outcome. I will proceed to inquire about the product and assess the AI application’s response. -
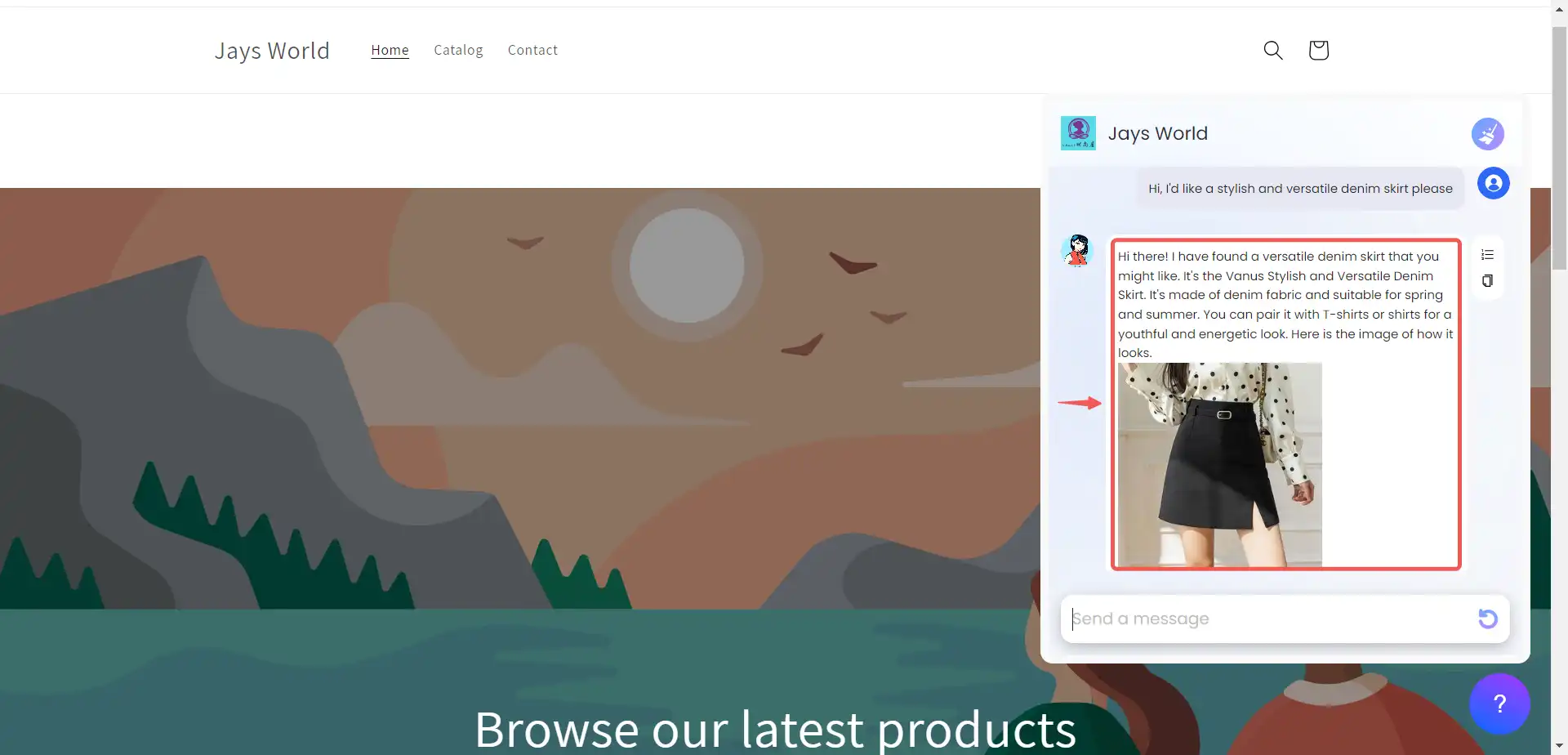
Now it provides images corresponding to the products accessible in the online store.

-
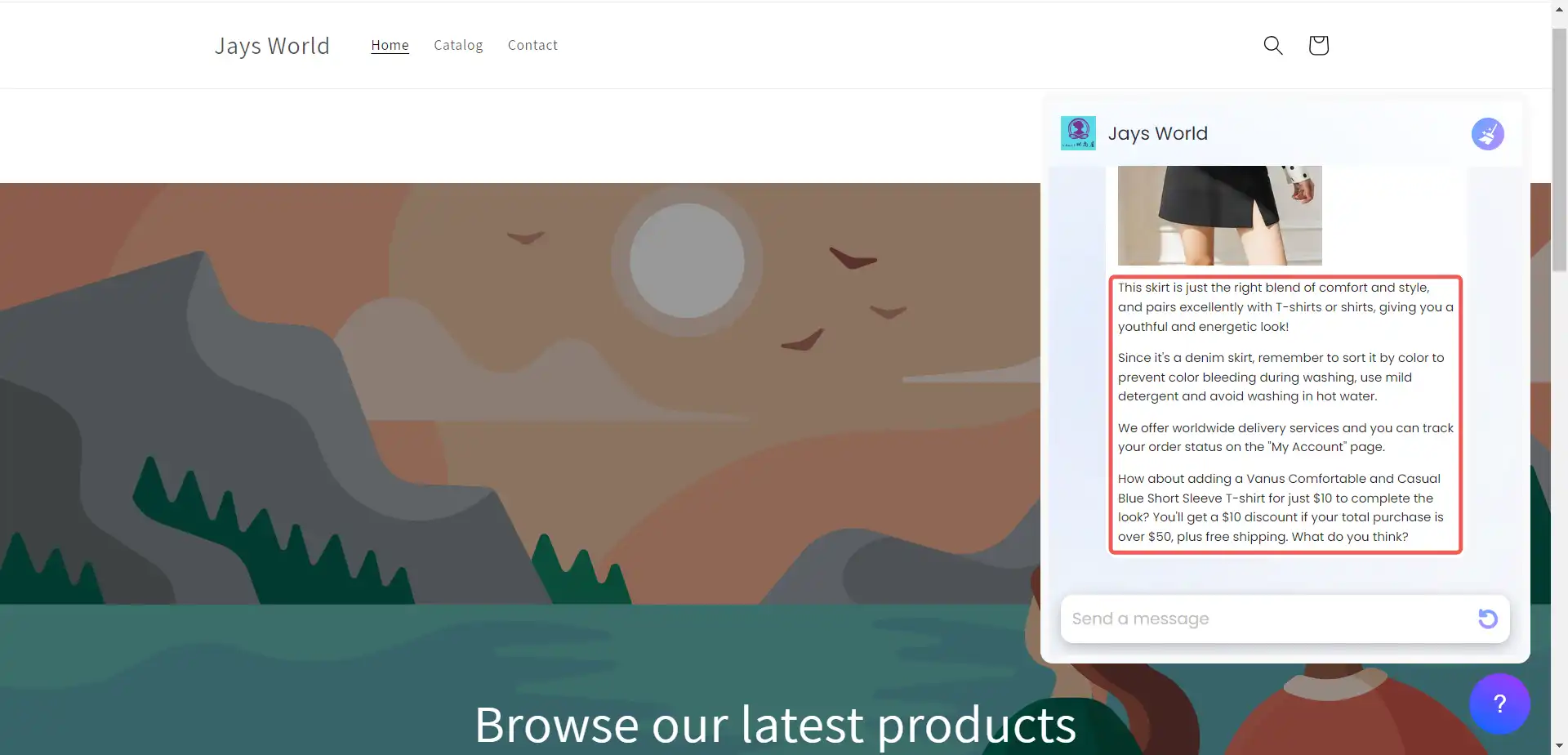
It provides suggestions for appealing combinations that complement the chosen clothing item.

-
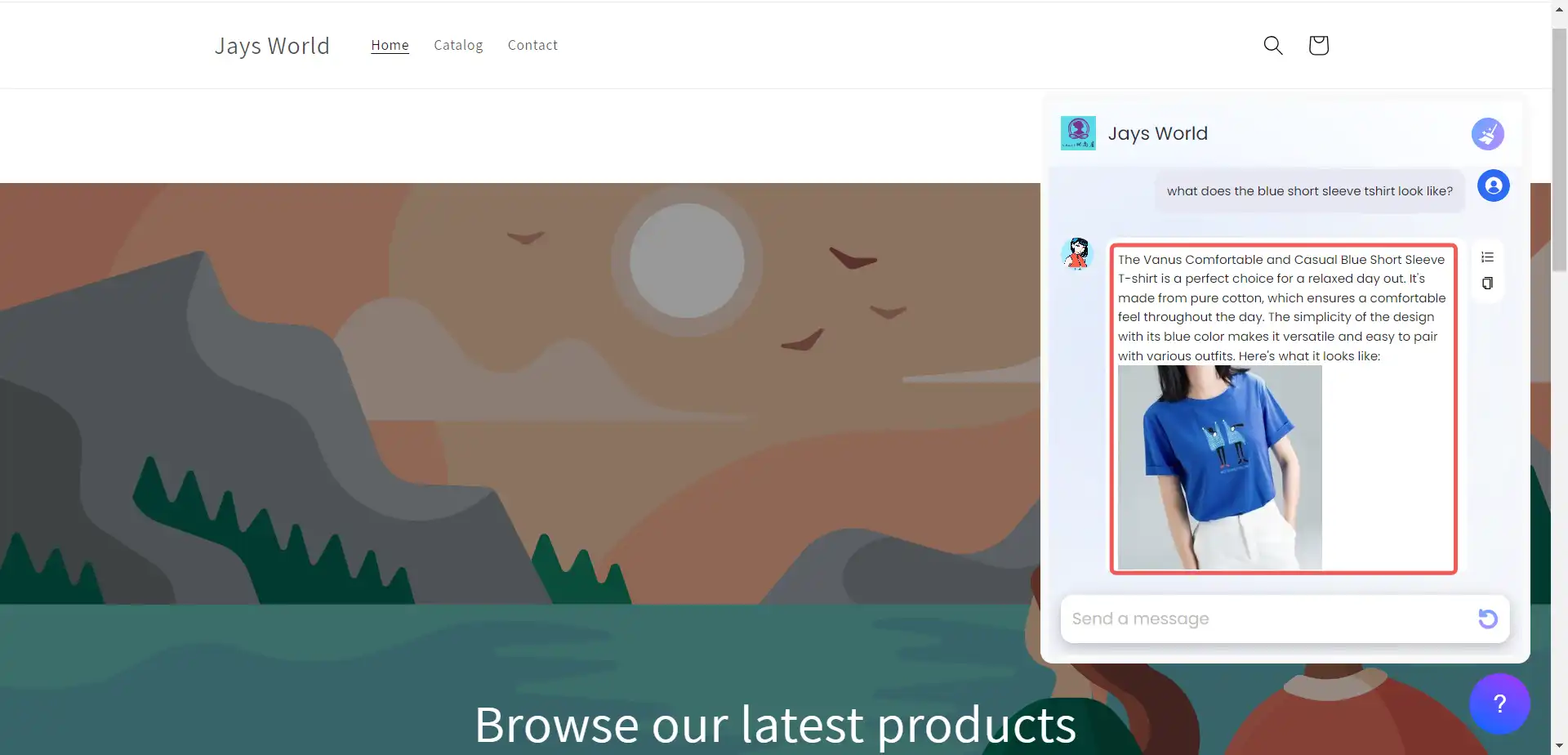
You can request an image of its recommendation, and it will promptly display it for you

Conclusion
The fusion of AI technology and e-commerce has brought about a notable shift in how personalized shopping experiences are delivered. By smoothly integrating your AI application into your Shopify store, you have a chance to transform the way customers shop. The integration through webhooks guarantees that the AI application possesses instant access to your entire range of products, thereby simplifying the process of generating recommendations. The dynamic combination of product images and pairing options for clothing items adds a visual and interactive element to online shopping. This strikes a chord with modern shoppers who appreciate both convenience and engagement when making purchases. Utilizing your AI Application, you can present customers with customized recommendations and display images of the recommended clothing pieces, all within an interactive segment. This effectively minimizes the necessity for them to engage in exhaustive searches to find the ideal item. Equipped with relevant details about their body type, overall style, and the event for which they’re shopping, the AI application can promptly present the perfect clothing options while also proposing complementary pairings.
The Vanus AI Vanus Fashion template emerges as a solid solution for this integration. Its pre-set training and settings simplify things, allowing businesses to incorporate AI features into their Shopify stores without hassle. Plus, the template’s easily editable function ensures that the AI-generated suggestions and customer service fit in seamlessly with your brand’s values and identity.
In today’s digital landscape, the value of providing a personal and efficient shopping experience cannot be overstated. The smooth partnership between your Shopify store and your AI Application signals the future of e-commerce, where convenience and innovation come together to offer unmatched value.
By leveraging the capabilities of your Vanus AI application, you’re not only staying on top of trends but also building stronger connections with your customers. This goes beyond mere transactions – it’s about forming lasting relationships based on understanding and responsiveness. Embrace the potential of Vanus AI and confidently step into the future of e-commerce, where each shopper feels exceptionally taken care of in your online store.