How To Create An FAQ Bot For Your Website

Table of content
Introduction
Have you ever found yourself browsing a website, attempting to locate crucial information, but despite exploring numerous sections, you continually come up empty-handed? Eventually, you resort to sifting through countless questions in the FAQ section, hoping to stumble upon the answers or at least a hint. After a few searches, you finally hit the jackpot. Picture the relief you feel at that moment. Now, envision a scenario where you don’t have to undergo the lengthy process of navigating through numerous questions. Instead, you can promptly pose your questions right from the homepage and receive immediate answers. With enhanced accessibility and more personalized responses, interacting with the customer service FAQ bot feels like engaging in a conversation with a standby customer service agent. That’s precisely what we’ve accomplished with Vanus AI today.
I’ve developed an FAQ bot using Vanus AI and trained it with the entire set of questions from the FAQ section of an insurance company website. The process involved simply copying and pasting the questions and answers into the knowledge base section of my Vanus AI application. Surprisingly, I accomplished this in under five minutes, all without having to write a single line of code. Now, join me as I guide you through the creation and training of my FAQ bot.
Creating And Training My AI Application
-
Sign In to Vanus AI Website
-
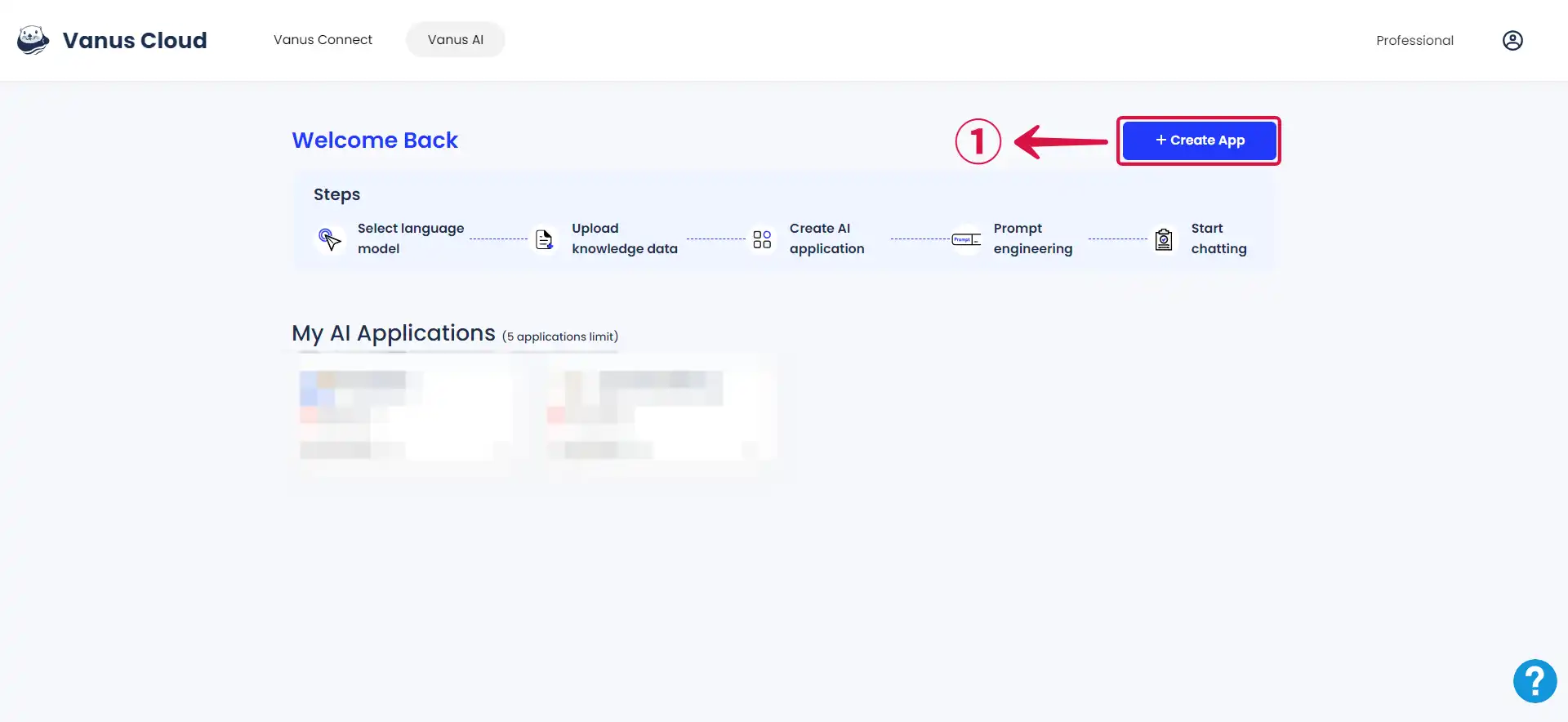
Click on Create App① to create your AI Application.

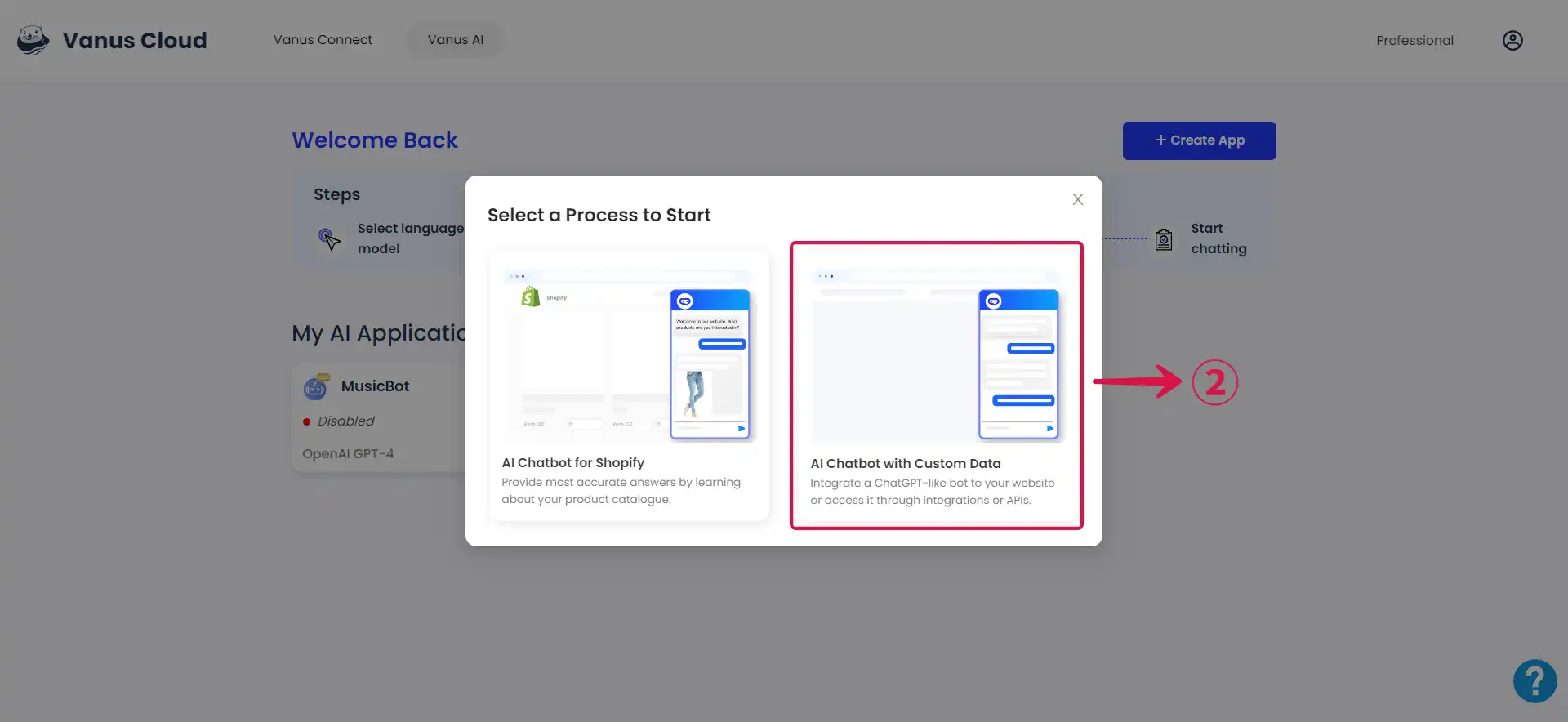
- Choose the AI Chatbot with Custom Data② option, as the other choice is intended for developing an AI application specifically tailored for a Shopify store.

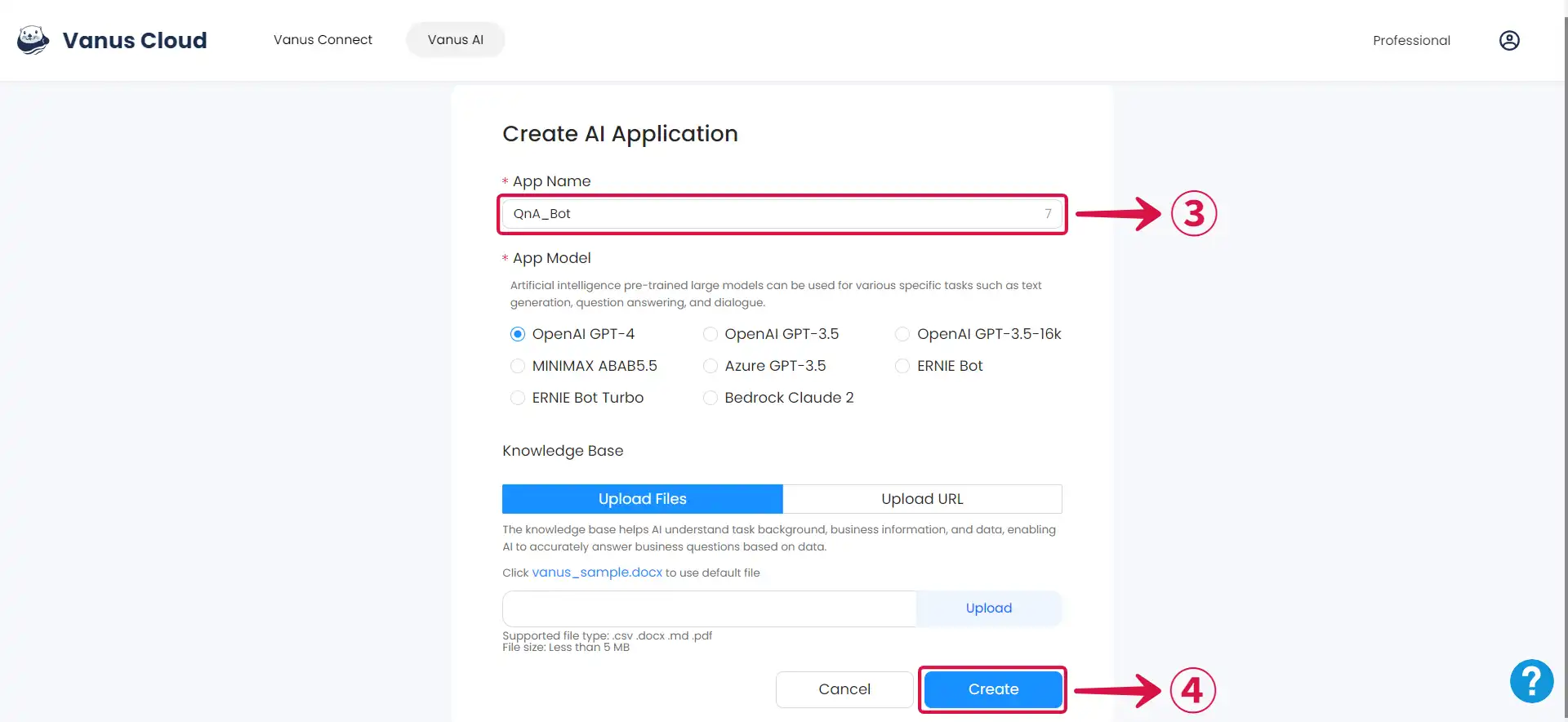
- Provide an App Name③ and click the Create④ button.

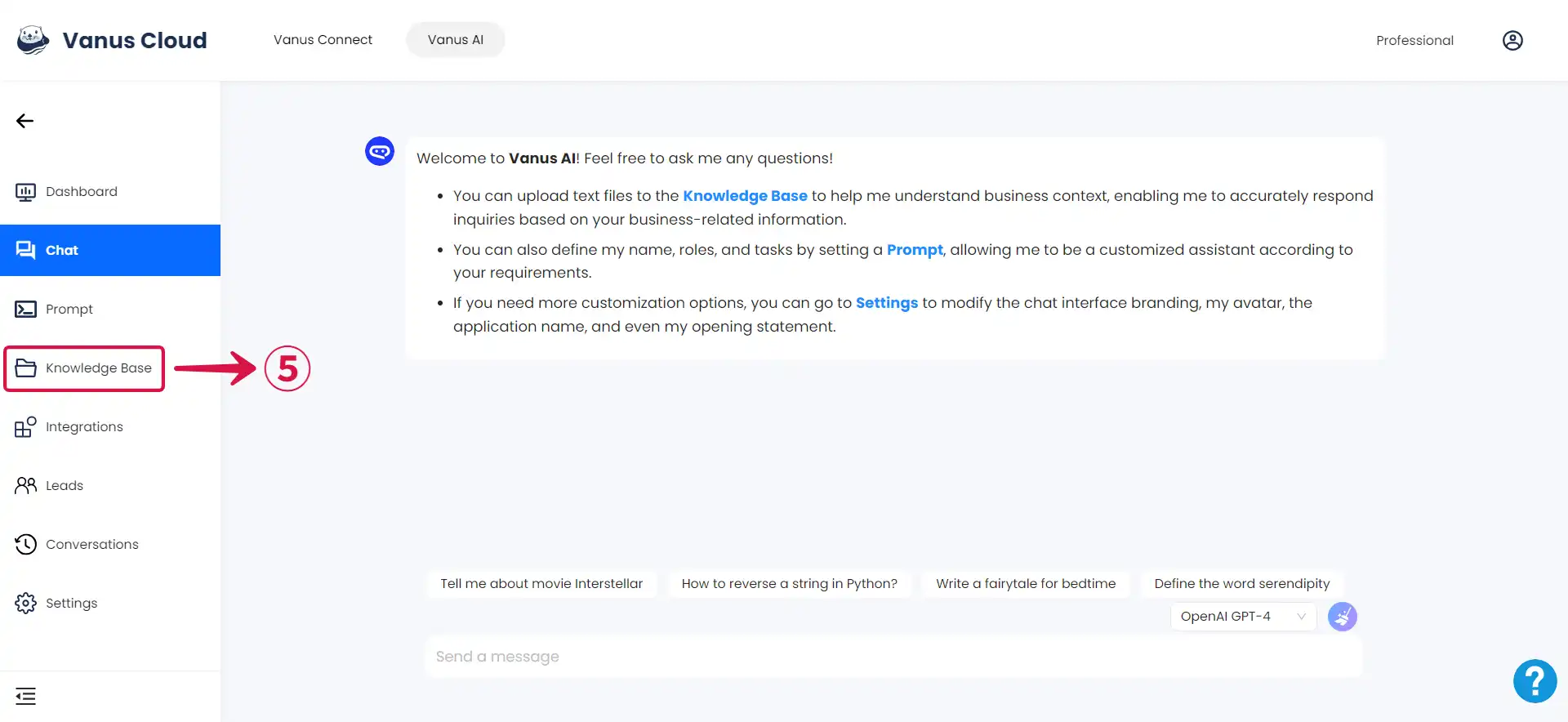
- Navigate to the Knowledge Base⑤ section.

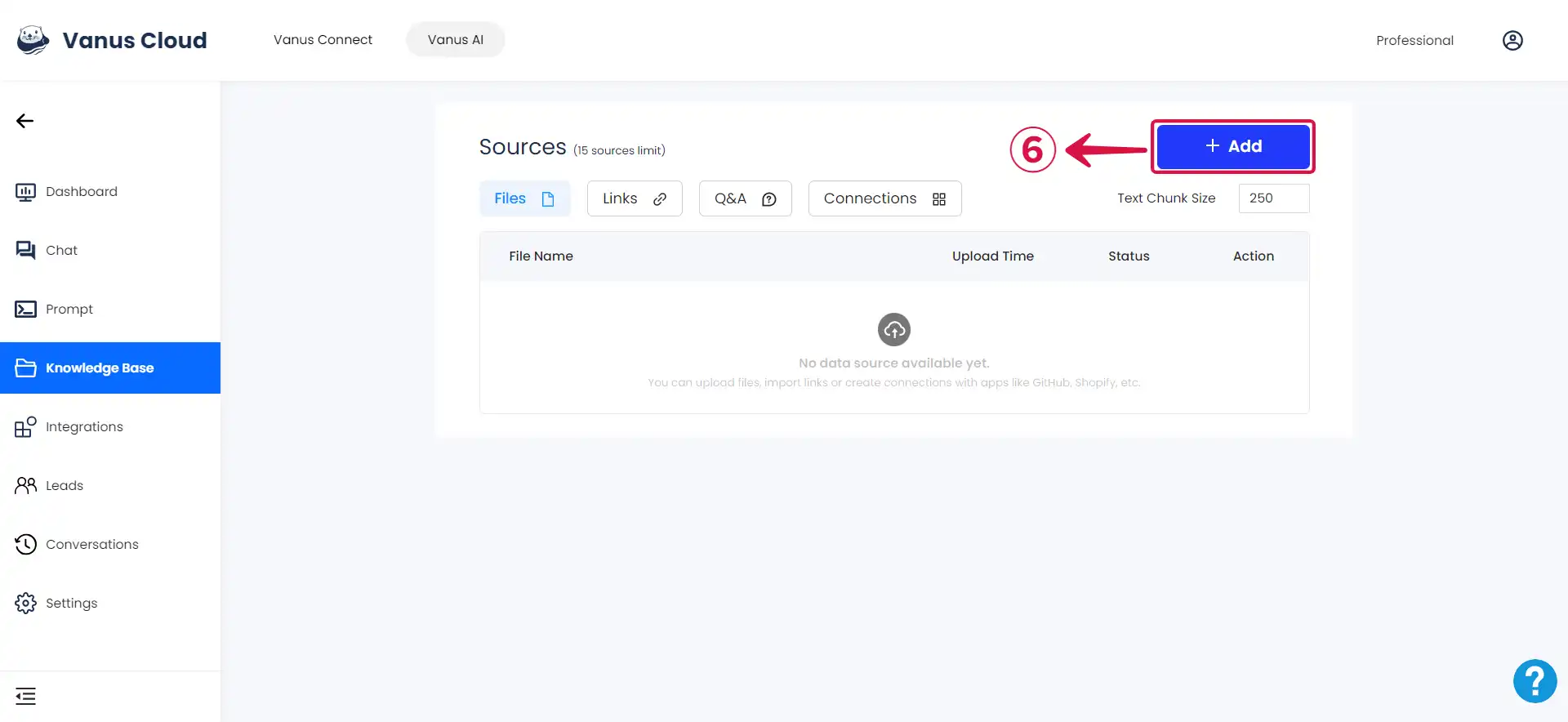
- Click on the
+ Add⑥ button.

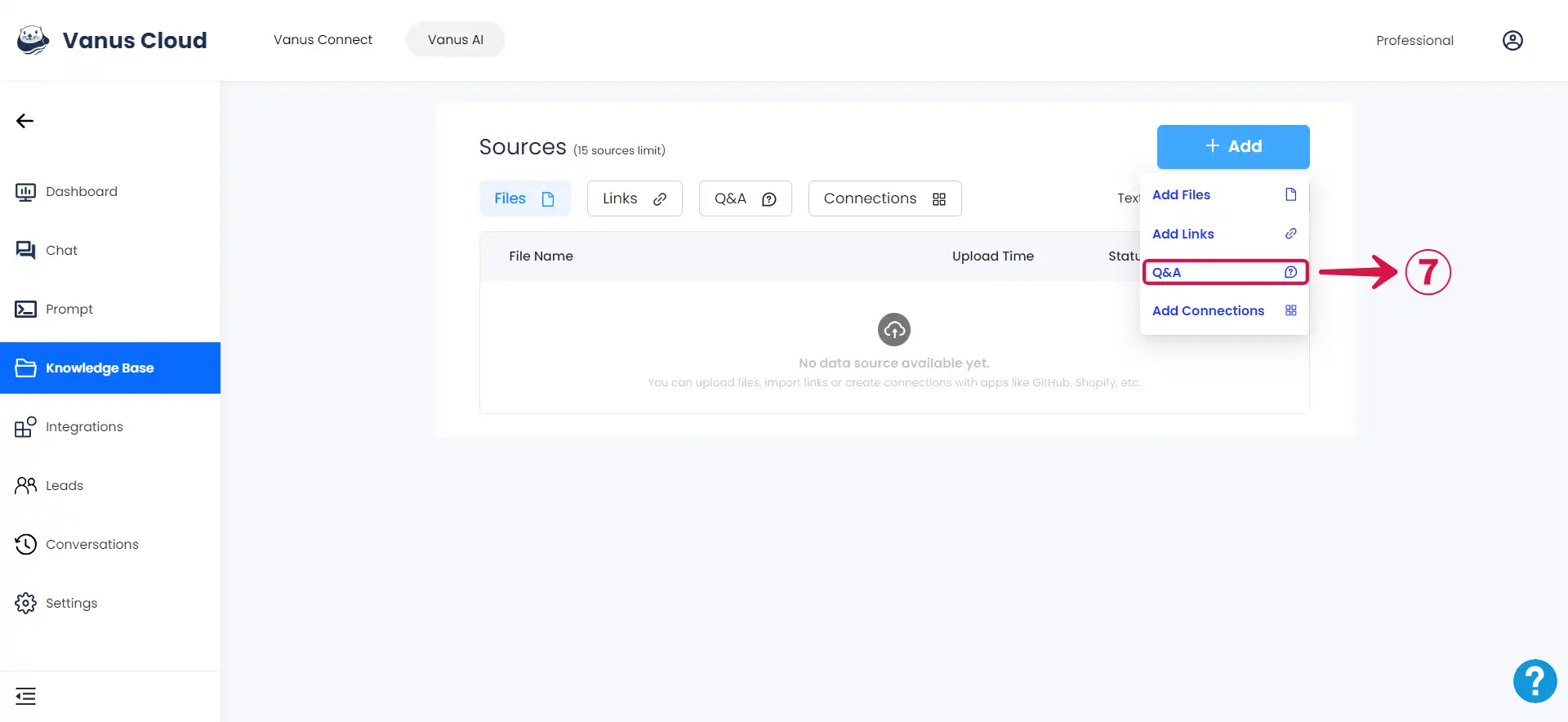
- Select Q&A⑦.

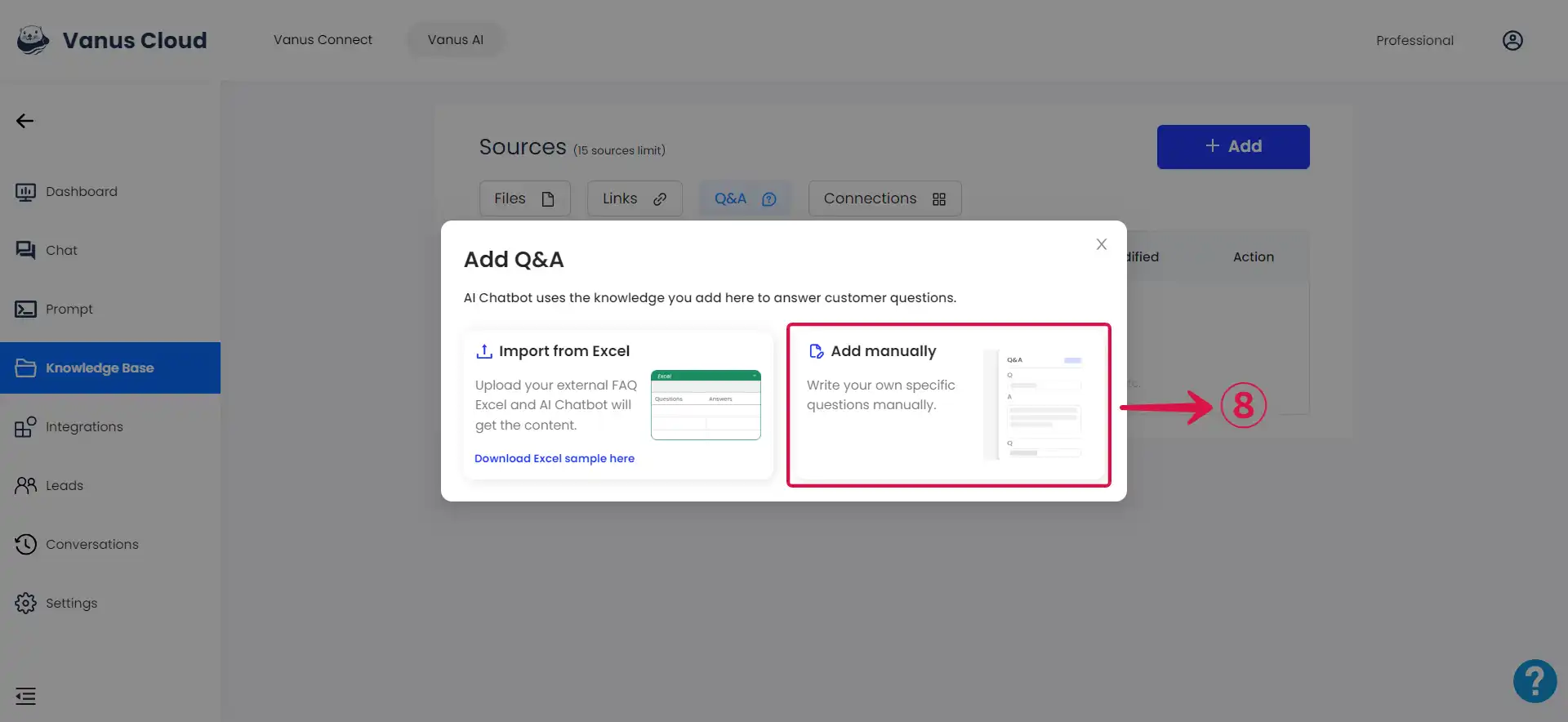
- Click on Add manually⑧ to manually input your questions and answers.

:::note If you’ve stored your questions and answers in a spreadsheet, you can select the Import from Excel option to automatically add them. :::
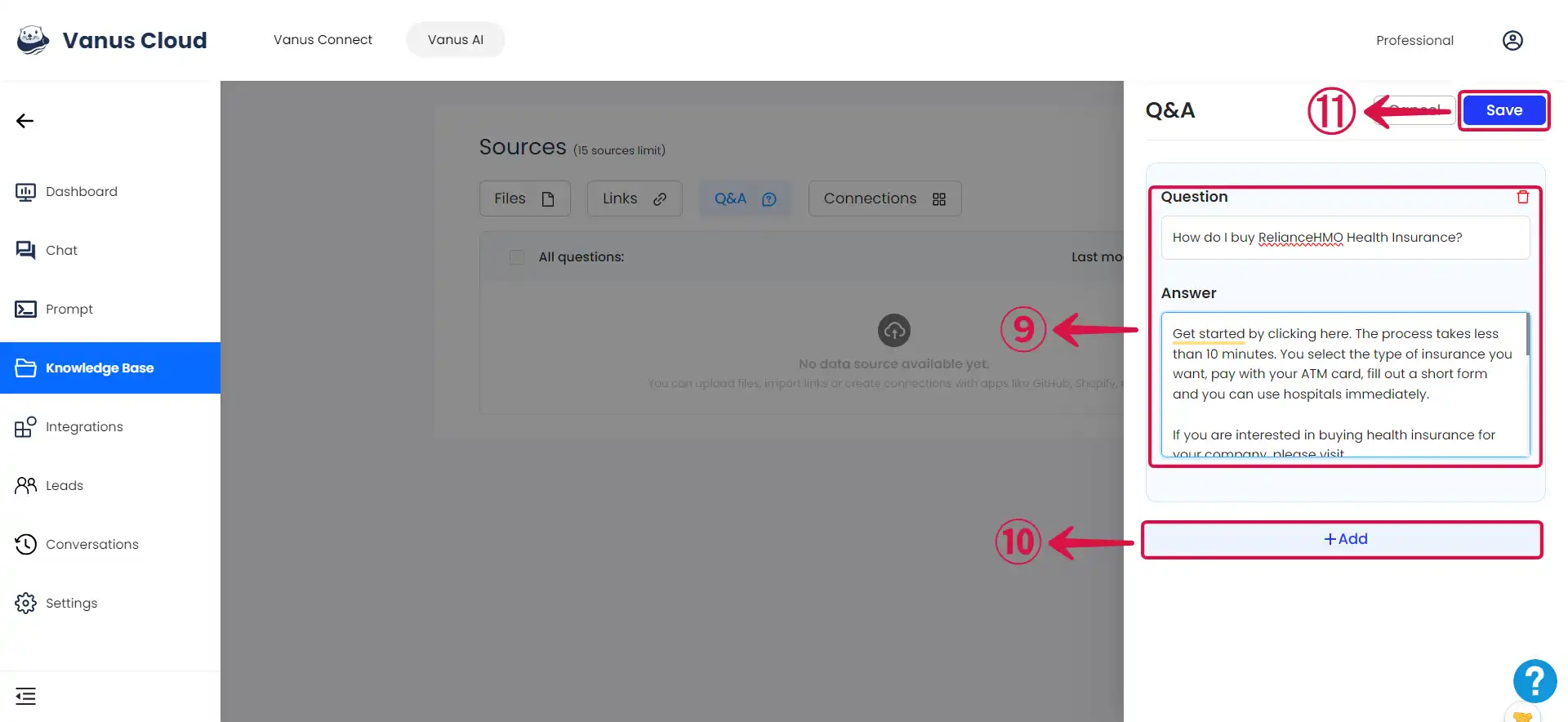
- Enter your Question and Answer⑨, use the
+ Add⑩ button to include additional Q&A sections, and click Save⑪ once you’ve finished to retain the added questions and answers.

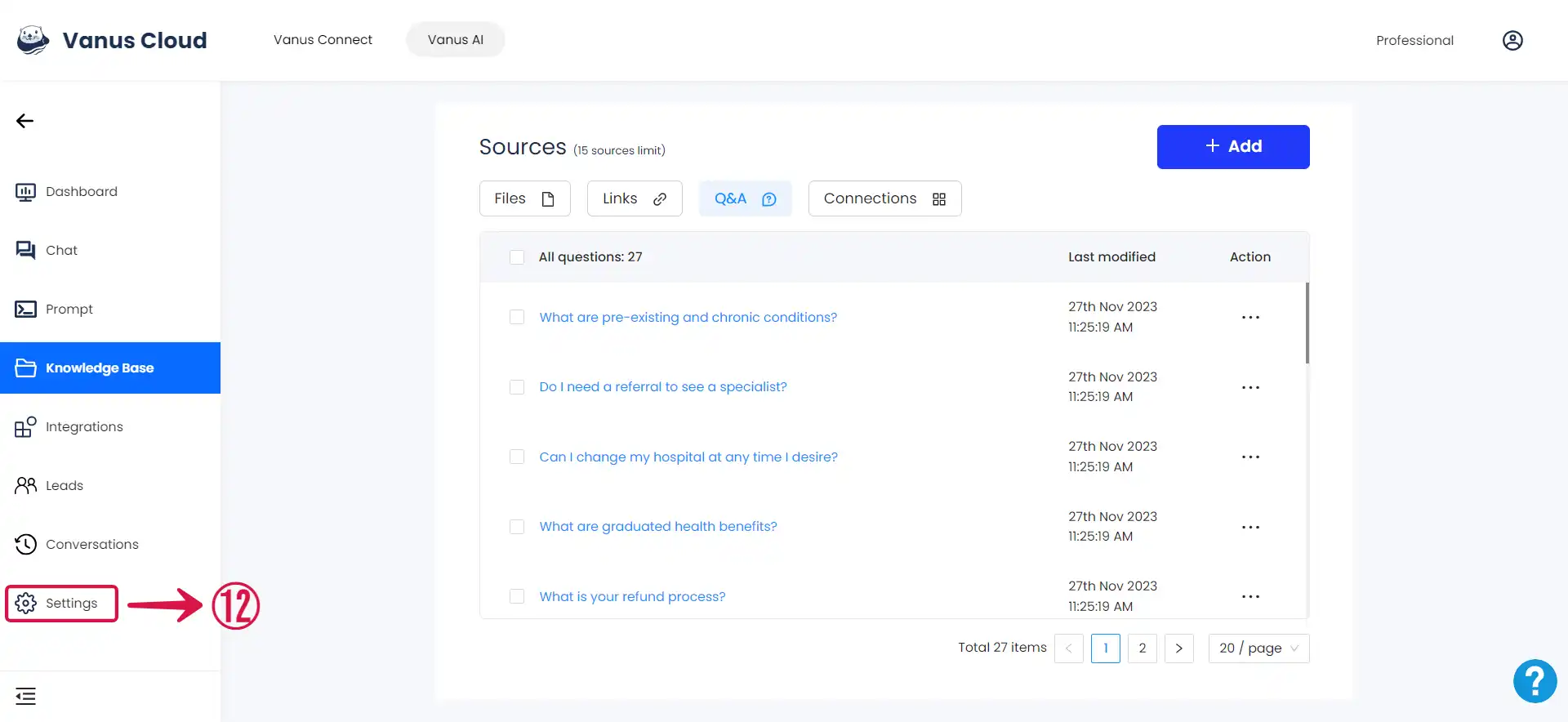
- Head to the Settings Page⑫ and personalize it to your liking.

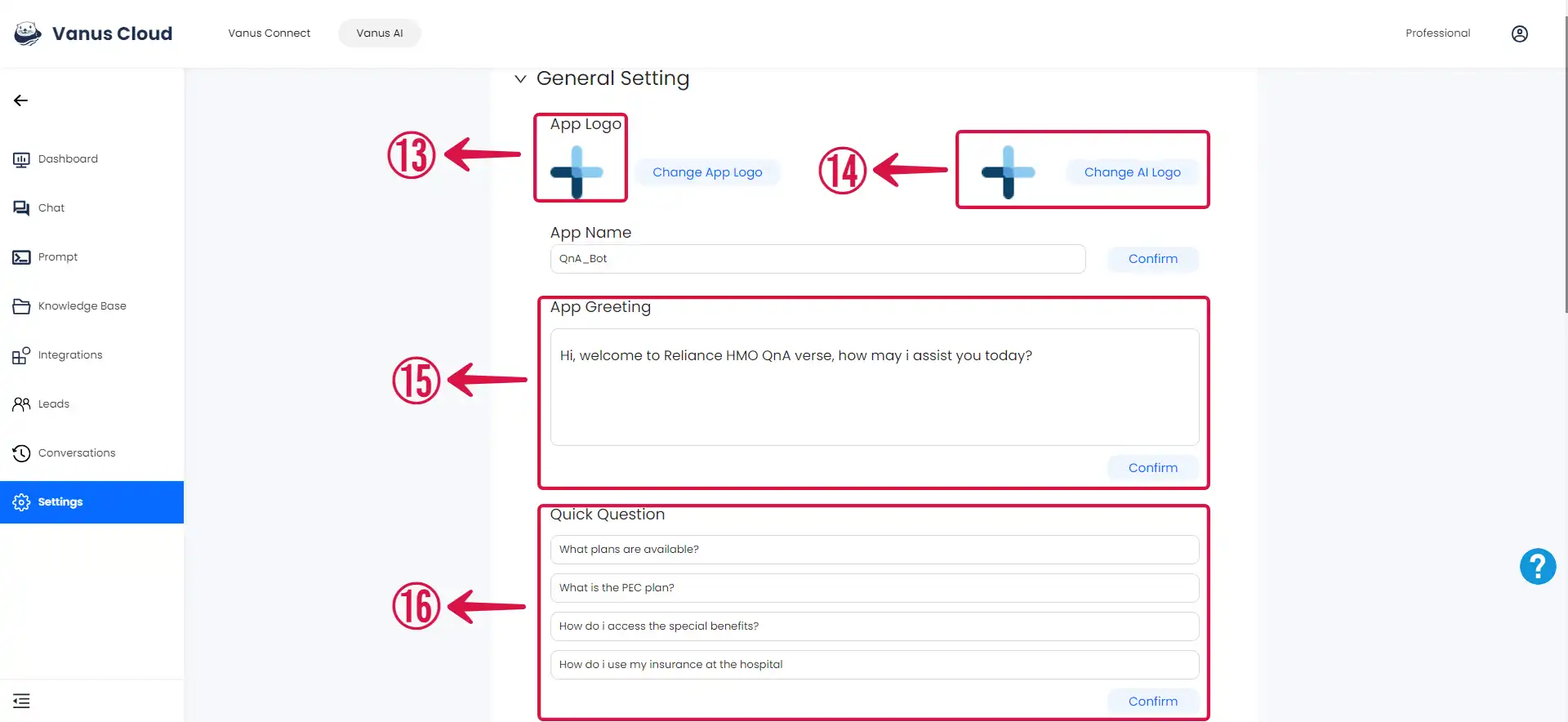
- Tweak your App Logo⑬, and AI logo⑭, establish a unique App Greeting⑮, and type your preferred Quick Question⑯, among other options.

:::note Remember to click Confirm after each modification; otherwise, your changes won’t be saved. :::
Testing the AI Application
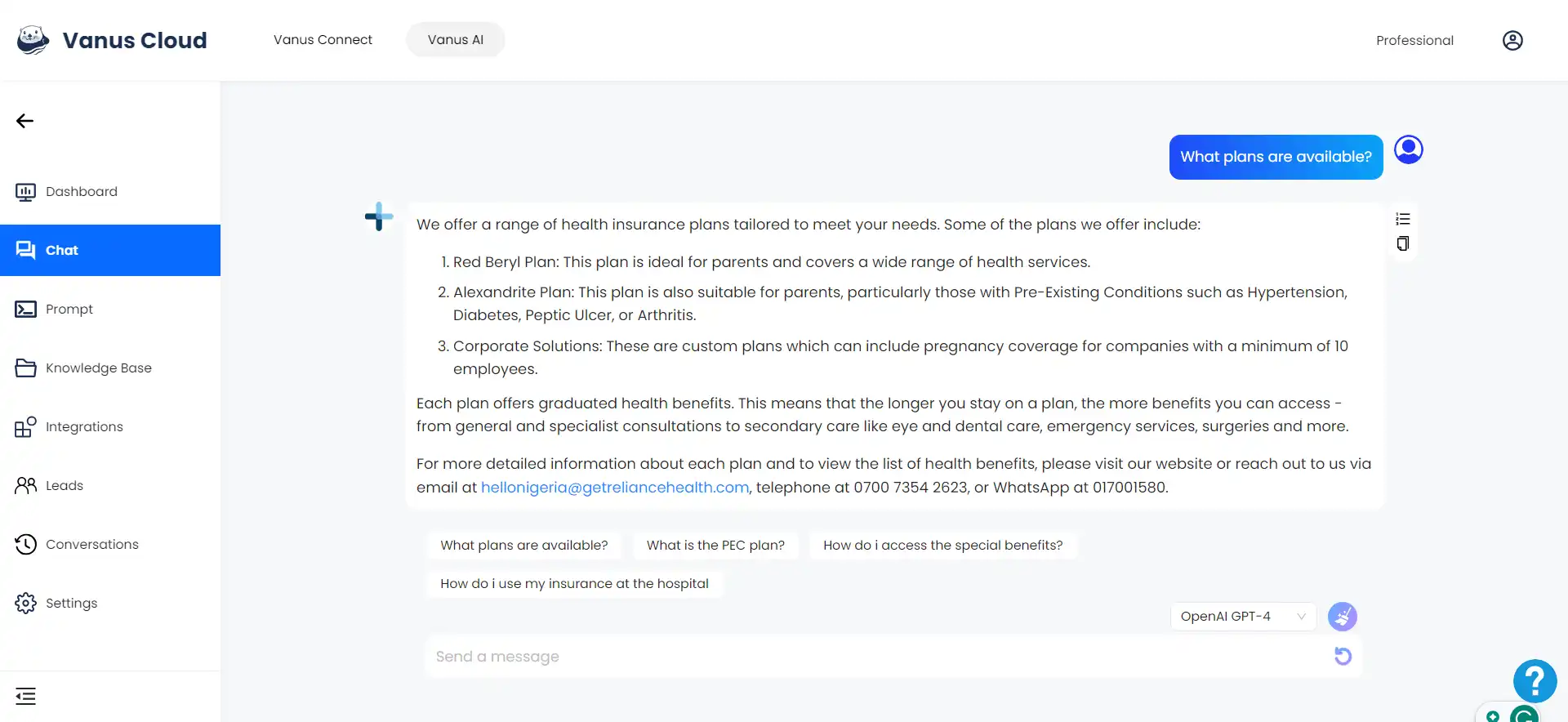
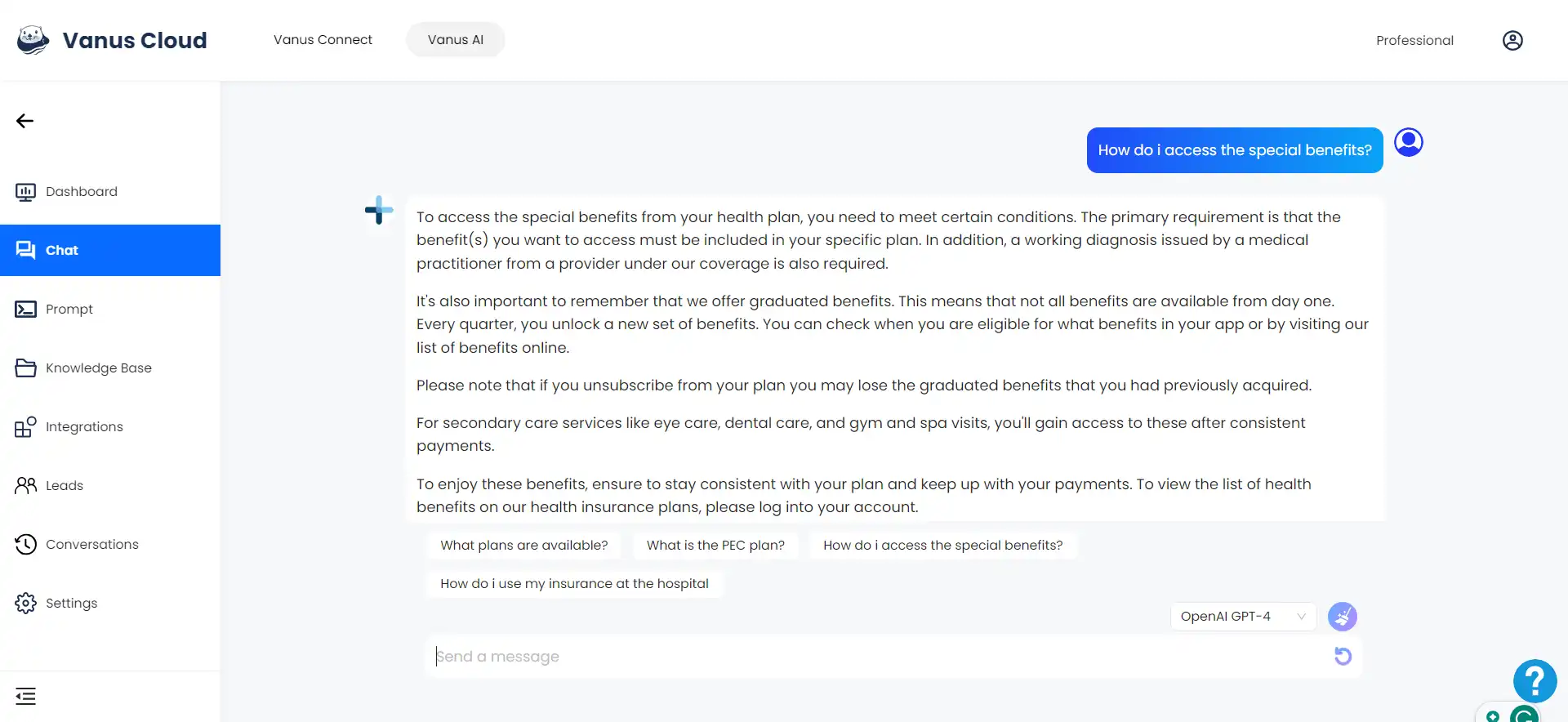
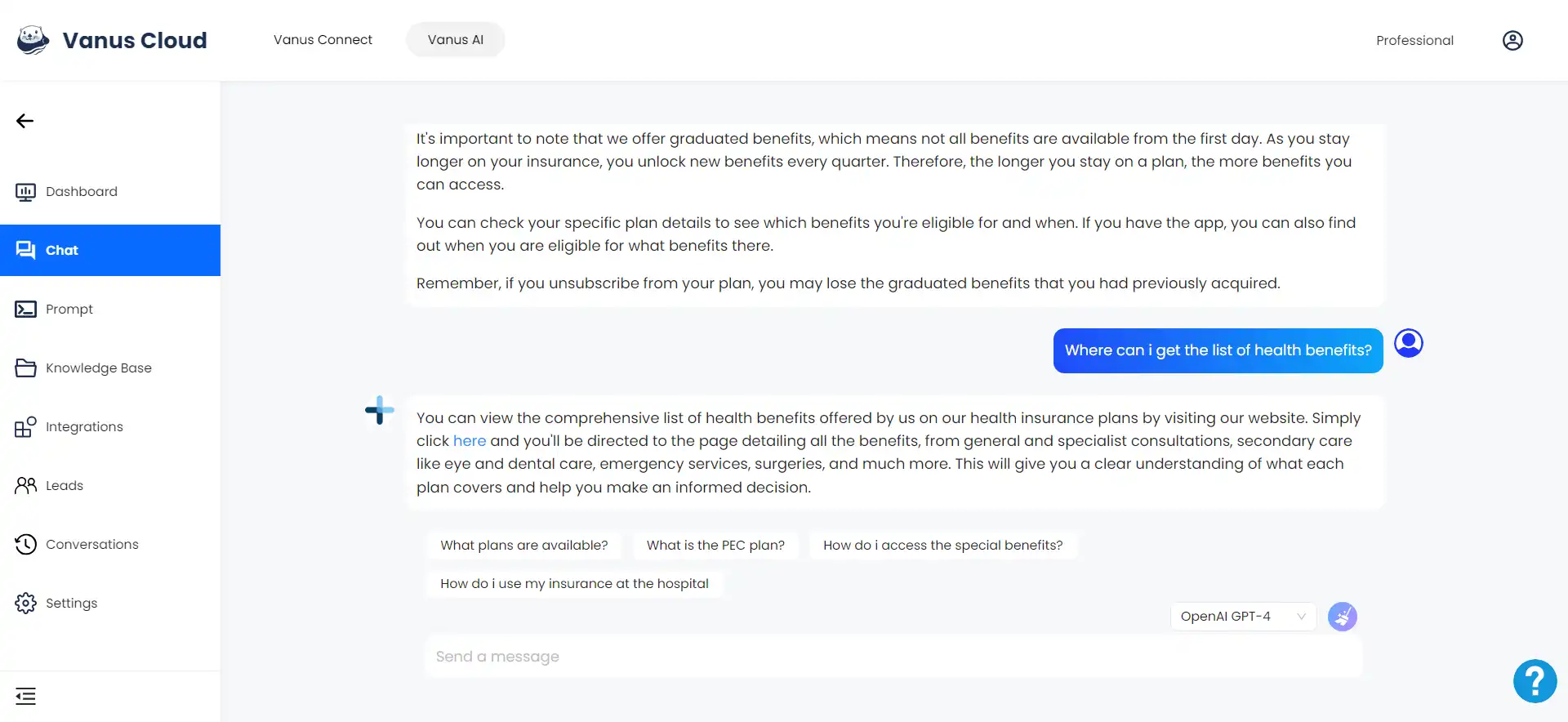
- Let’s put our App to the test and witness its flawless performance.

- It not only provides accurate answers but also learns from interactions, enhancing explanations and incorporating related information into the responses.

- With helpful links, it can guide you to the right pages, making it easier for you to make decisions.

Conclusion
There you have it. Crafting an AI bot to manage customer inquiries on your website is the game-changer you currently require. It allows customers to easily access the information needed to efficiently utilize your website. This bot can be integrated into your website or connected with various services such as WhatsApp, Discord, Slack, and more. Give it a try today. It’s straightforward to create and demands no coding experience—just a simple copy and paste.